
コーディングテクニックの実装内容
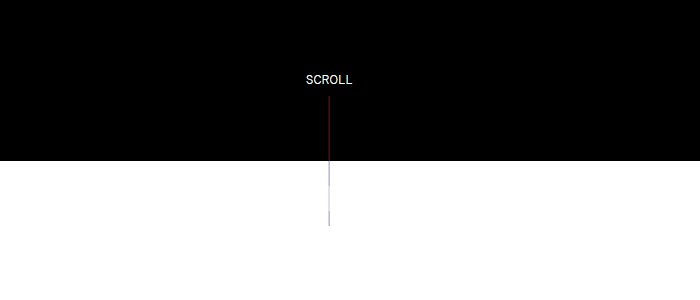
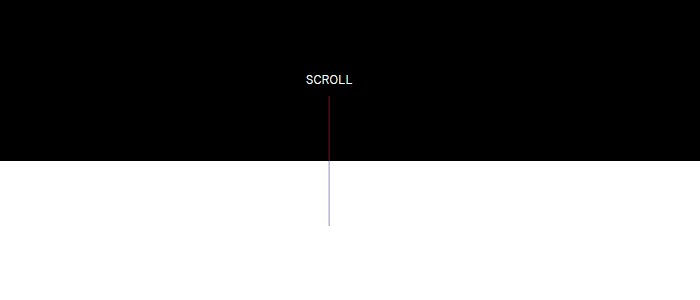
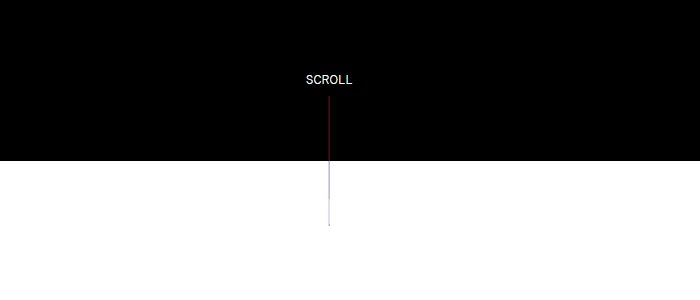
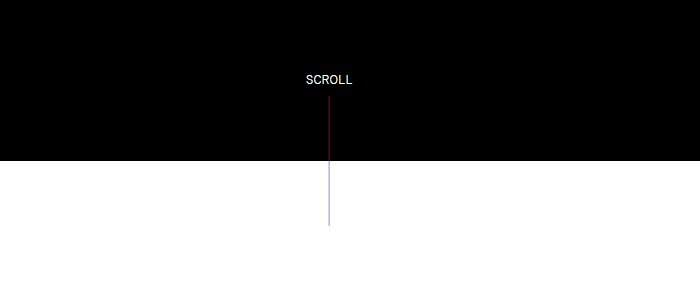
今回はWeb制作におけるCSSアニメーションに関する内容です。@keyframesを使用してスクロールダウンのラインに光のようなアニメーションを加える方法を紹介します。JavaScriptは不使用なので簡単に実装できます。
コーディングテクニックの使いどころ
キービジュアルとコンテンツのカラーが異なる時にアクセントとして効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSSの記述内容
.block {
position: relative;
height: 500px;
margin: 70px auto 0;
background: #000;
}
.scroll {
position: absolute;
left: 50%;
bottom: -65px;
transform: translateX(-50%);
z-index: 2;
}
.scroll p {
color: #fff;
font-size: 12px;
line-height: 1;
margin-bottom: 10px;
}
.scroll span {
position: relative;
display: block;
width: 1px;
height: 130px;
overflow: hidden;
margin: 0 auto;
background: linear-gradient(to bottom, #7b1216 0%, #7b1216 50%, #9192c0 50%, #9192c0 100%);
}
.scroll span:before {
position: absolute;
top: 0;
left: 0;
display: block;
content: "";
width: 1px;
height: 25px;
margin: 0 auto;
background: #f8f5f2;
animation: anim 1.5s ease 0s infinite;
}
@keyframes anim {
0% {
top: -100%;
}
100% {
top: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

