
コーディングテクニックの実装内容
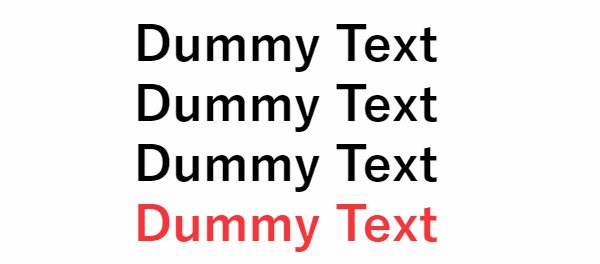
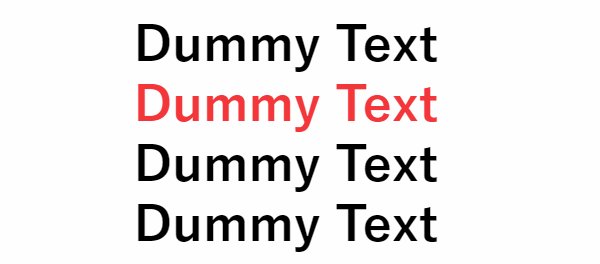
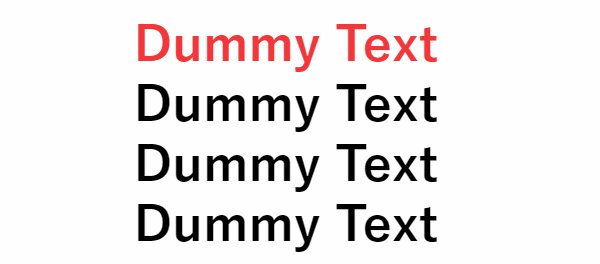
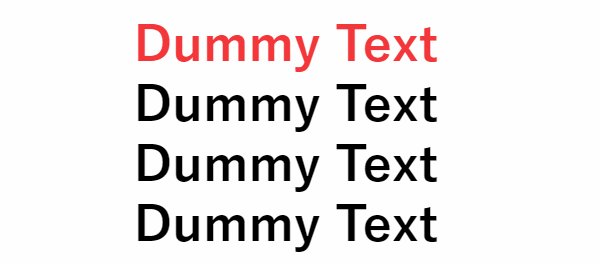
今回はWeb制作におけるテキストアニメーションに関する内容です。テキストカラーを1行ずつ順番に変更させる方法を紹介します。
コーディングテクニックの使いどころ
見出しのテキストやタイトルなどに使用すると効果的です。英字との相性が良いので英文に適用することをオススメします。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
実装に必要なスクリプトとスタイルはこちらになります。
$(function(){
setInterval((function change() {
$(".on-01").addClass("on");
setTimeout(function(){
$(".on-01").removeClass("on");
},1500);
setTimeout(function(){
$(".on-02").addClass("on");
},1500);
setTimeout(function(){
$(".on-02").removeClass("on");
},3000);
setTimeout(function(){
$(".on-03").addClass("on");
},3000);
setTimeout(function(){
$(".on-03").removeClass("on");
},4500);
setTimeout(function(){
$(".on-04").addClass("on");
},4500);
setTimeout(function(){
$(".on-04").removeClass("on");
},6000);
return change;
}()), 6000);
});.wrap {
margin: 50px auto 0;
}
.wrap p {
margin: 0 0 10px;
text-align: center;
font-weight: bold;
font-size: 50px;
}
.wrap p.on {
color: #ff3333;
}
@media screen and (max-width:640px){
.wrap {
width: 100%;
}
}実装のポイント
現在制作中
PR
法律をもっと身近にする話題のメディアサイト「法律ビッグバン」
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

