皆さまは「記述したJavaScriptが効かない」「記述が何行目まで効いているのかを知りたい」といった経験はありませんでしょうか?私はこれまでにたくさん経験をしてきました。
特に、新人の頃はjQueryではなくスクラッチでJavaScriptを記述する必要がある(もちろん数行ですが)と分かった瞬間に頭が痛くなることが何度もありました。
記述に自信がなく、そもそもどこで間違いが発生しているのかが分からないからです。
しかし、フロントエンドエンジニアの先輩から
「そんな時はconsole.logを使うといいよ」と指導を受け、その後はデバックの効率が大幅に上がりました。
console.logの使いどころ
まず、動作の確認がとれないJavaScriptの変数を’hoge’に変更します。
そして、下記のスクリプトを記述します。
$(function(){
var hoge = "test";
console.log('hoge');
});非常におおざっぱな例ですが
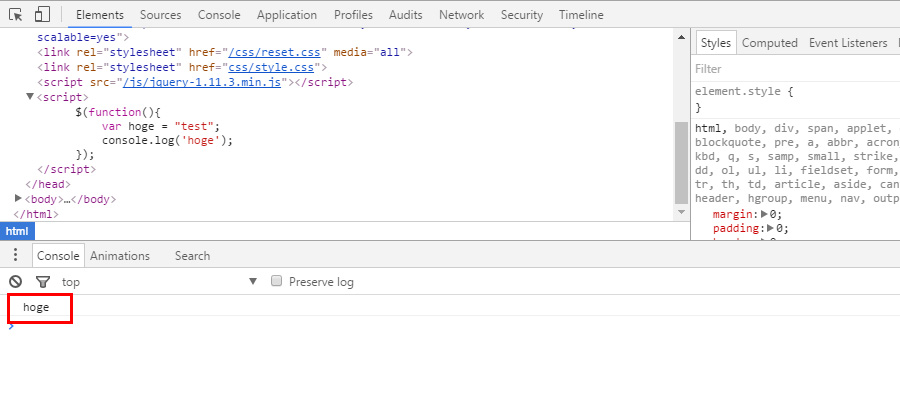
この状態でChromのデベロッパーツールを使用してConsoleタブ内でhogeと確認ができればOKです。スクリプトが正常に動いていることを確認できました。

変数の中身で確認するだけでなく、「要素がきちんと取得できているかの確認」などでも使うことができると思います。
参考にさせていただいたサイト
http://qiita.com/kashira2339/items/874f95aaaa59f4a17d3d
スポンサーリンク
