
コーディングテクニックの実装内容
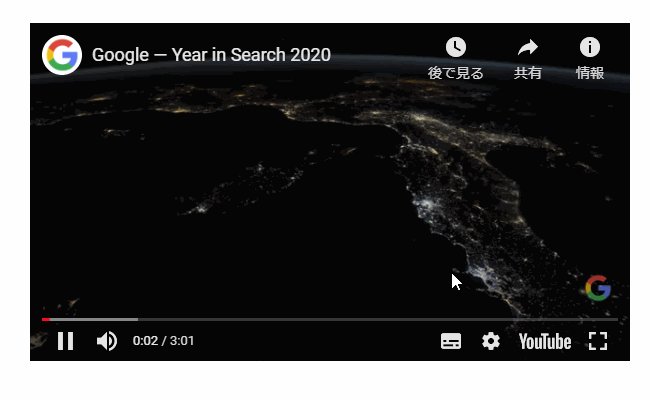
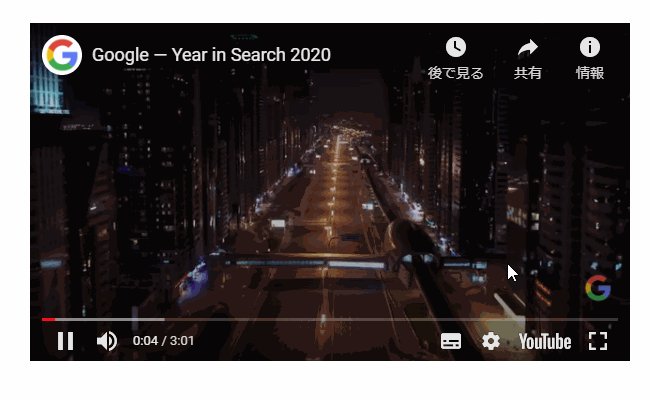
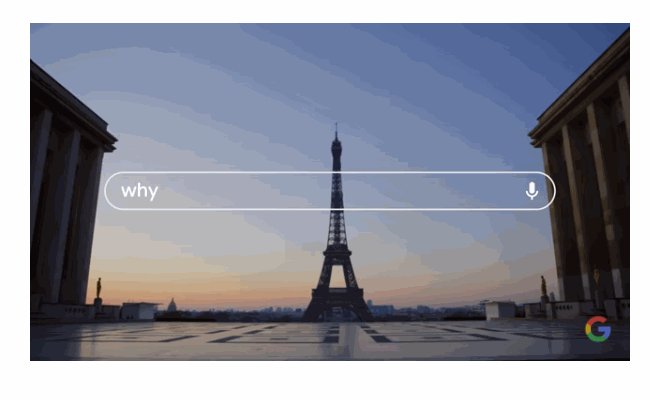
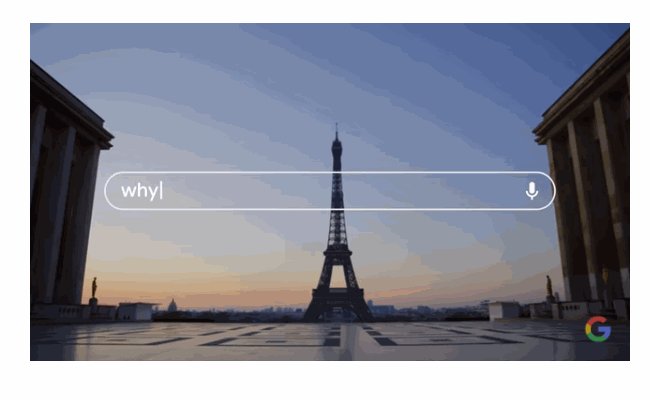
今回はWeb制作におけるYouTube Player APIに関する内容です。YouTube Player APIを使用して再生中のYouTube動画がスクロールして画面から見えなくなったら自動で音量をミュートさせる方法をご紹介します。尚、YouTubeの動画はiframeタグを使用してプレーヤーを埋め込んでいます。
コーディングテクニックの使いどころ
Twitterのタイムライン上で自動再生されている動画は画面から外れると音声がミュートされます。動画が画面から消えたら自動的にミュートとなるので、ユーザーが動画を見ていないのに音声だけは聞こえる状況を改善することができます。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
inView('.movie')
.on('enter', el => {
el.classList.remove("stop")
})
.on('exit', el => {
el.classList.add("stop")
});
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player("player",{
});
}
$(window).on('scroll',function(){
if($(".movie").hasClass('stop')){
player.mute();
} else {
player.unMute();
}
});.wrap {
width: 600px;
margin: 1000px auto;
}
.text {
line-height: 1.5;
margin: 50px 0 0;
text-align: center;
}
.movie {
position: relative;
width: 100%;
padding-bottom: 56.25%;
}
.movie iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width:640px) {
.wrap {
width: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

