
目次
コーディングテクニックの実装内容
今回の記事はjQueryのプラグインを使用したスライダー(slick)に関する内容です。slickで縦方向にスライドさせる方法をご紹介します。
jQueryスライダープラグイン : 「slick」を使用
コーディングテクニックの使いどころ
Webページへ縦方向のスライダーを実装したい時に使えます。縦方向にスライドするスライダーは珍しいので通常のページとは異なる印象を持たせたい場合に有効です。また、横幅の狭いスマホと縦方向のスライダーは相性が良く、スライドを効果的に見せることができます。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
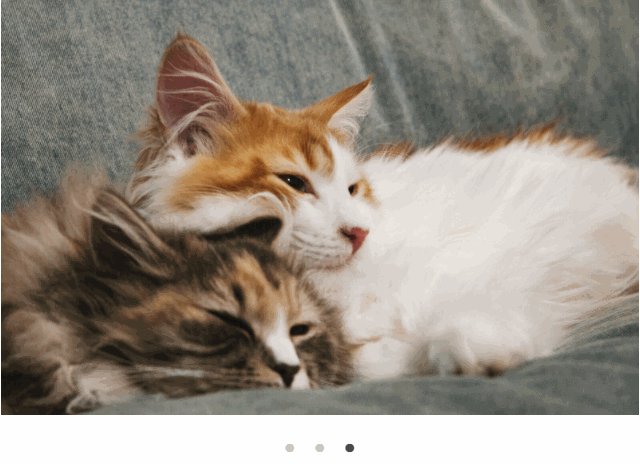
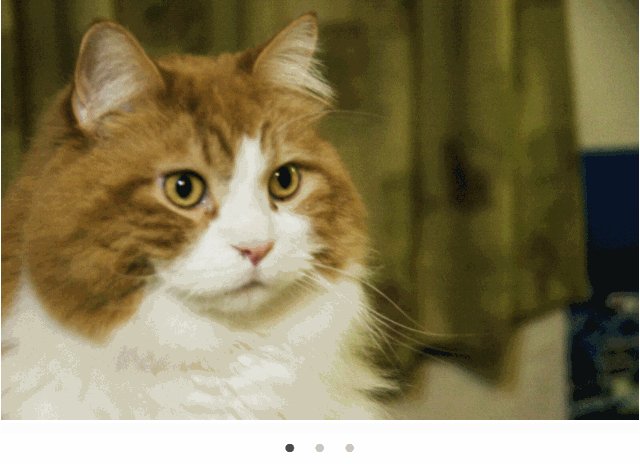
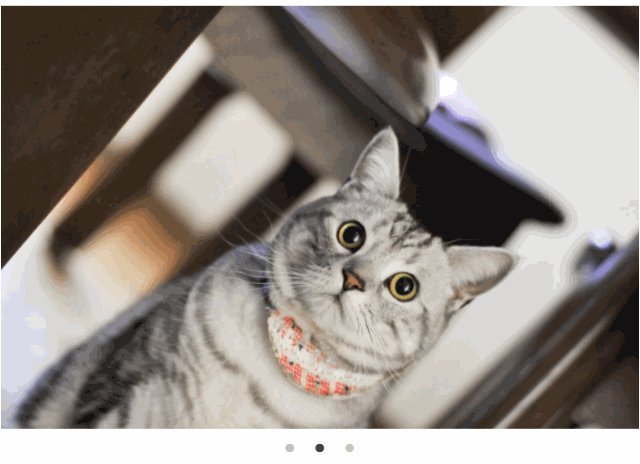
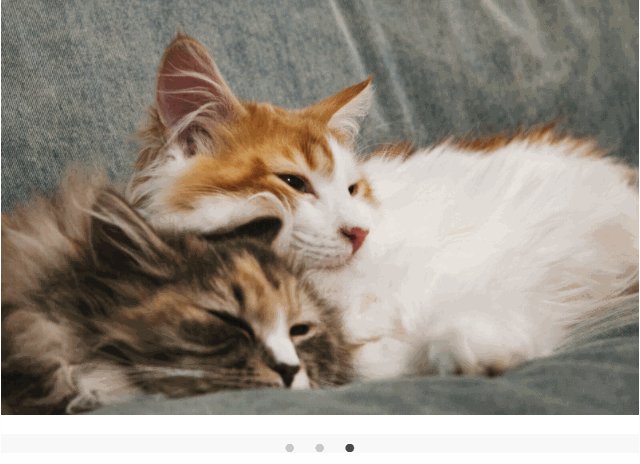
Web制作においてslickで縦方向にスライドをさせる方法
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
const $slider = $(".slider");
$slider
.slick({
dots: true,
vertical: true,
autoplay: true,
pauseOnFocus: false,
pauseOnHover: false
});.wrap {
width: 640px;
margin: 0 auto;
}
.slick-slide {
line-height: 0;
padding: 10px 0;
}
@media screen and (max-width:640px){
.wrap {
width: 100%;
}
}実装のポイント
オプションでvertical: trueを指定することがポイントになります。verticalを初期値のfalseからtrueに変更するだけでslickのスライダーは縦方向にスライドするようになります。
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

