
コーディングテクニックの実装内容
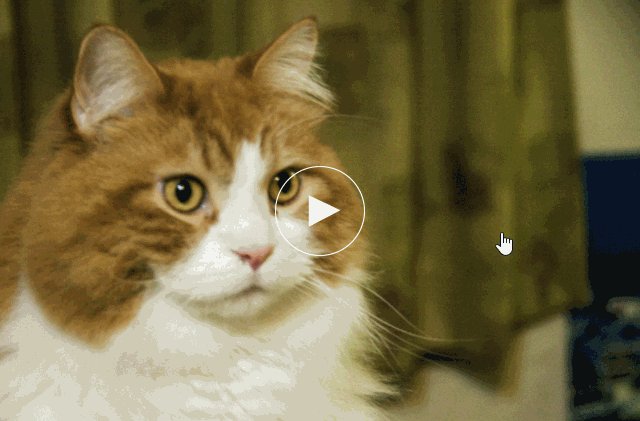
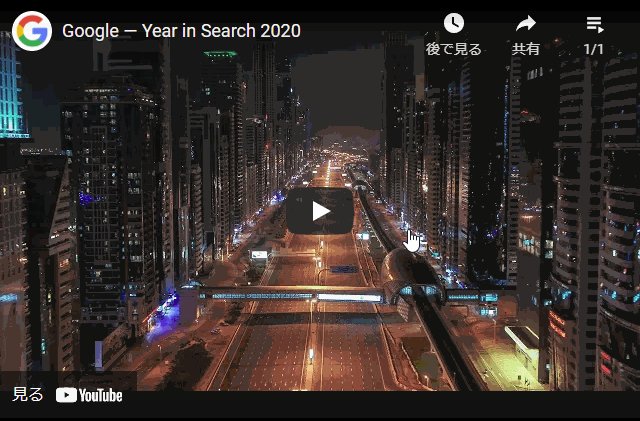
今回はWeb制作におけるレスポンシブに対応したYouTubeの埋め込み動画に関する内容です。YouTubeの埋め込みをクリックした時にアニメーションするオリジナルサムネイルを実装する方法をご紹介します。「YouTube API」などは使用せずにjQueryだけで制御する仕組みとなっています。
コーディングテクニックの使いどころ
YouTubeの動画視聴をオリジナルサムネイルで促したい時に便利なテクニックとなります。アニメーションを加えることで動画視聴前に視聴者へ期待感を持たせることが可能です。また、YouTubeの埋め込み動画をWebページのデザインにマッチさせたい時などにも効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトはたったのこれだけです。
$(function(){
$('.movie-thumb').on('click',function(){
var movie_thumb = $(this).attr("id");
$('.movie-play').addClass('show');
$(this).fadeOut(1000);
$(this).parent().append('<iframe width="600" height="338" src="https://www.youtube.com/embed/' + movie_thumb + '?rel=0&loop=1&playlist=' + movie_thumb + '" frameborder="0" allowfullscreen></iframe>')
});
});実装のポイント
準備中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

