
コーディングテクニックの実装内容
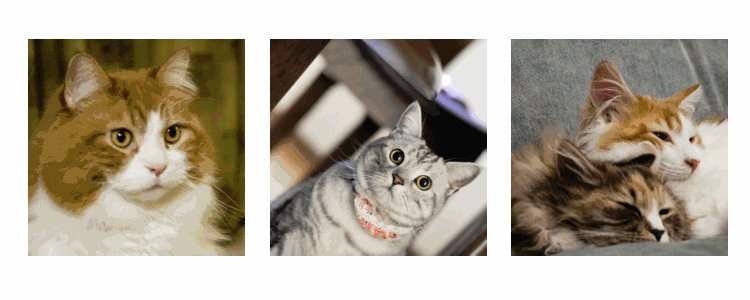
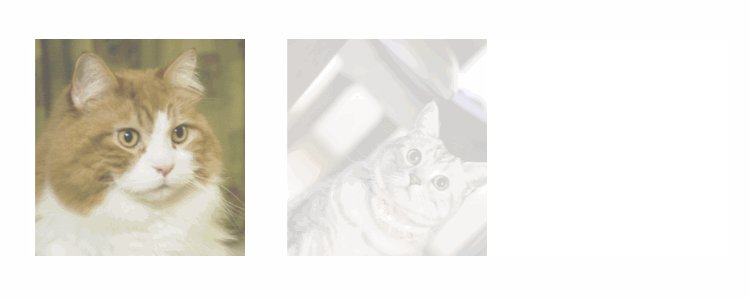
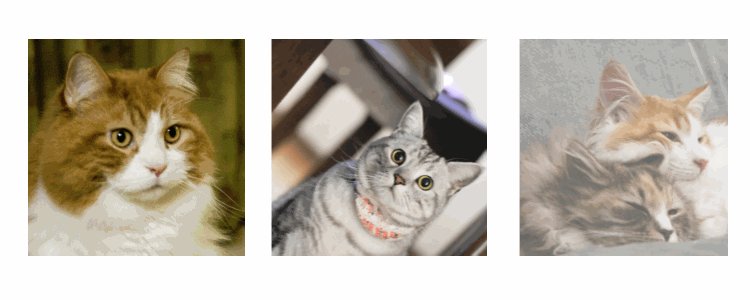
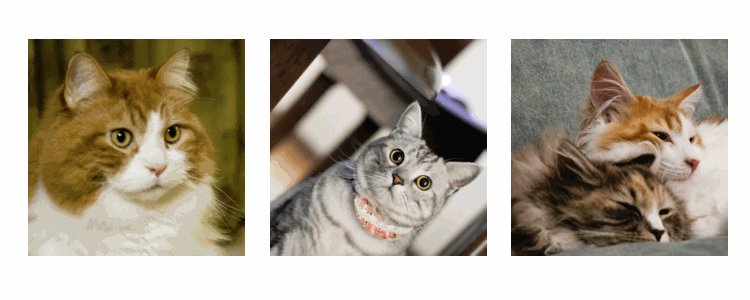
今回はWeb制作におけるCSSアニメーションの中でフェードインアニメーションに関する内容です。リストの画像を一つずつ順番に横からスライドしながらフェードインさせるテクニックを紹介します。
コーディングテクニックの使いどころ
スクロールをしてリストのエリアが見えたらアニメーションを実行させるのが効果的な使い方となります。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.list {
justify-content: space-between;
display: flex;
width: 700px;
margin: 70px auto 0;
}
.list li {
overflow: hidden;
width: 31%;
line-height: 0;
}
.list li p {
opacity: 0;
transform: translateX(10%);
}
.list li:nth-child(1) p{
transition: opacity 1.4s ease-out 0s, transform 1.4s ease-out 0s;
}
.list li:nth-child(2) p{
transition: opacity 1.4s ease-out 0.5s, transform 1.4s ease-out 0.5s;
}
.list li:nth-child(3) p{
transition: opacity 1.4s ease-out 1s, transform 1.4s ease-out 1s;
}
.list.active li p{
opacity: 1;
filter: alpha(opacity=100);
transform: translateY(0);
}
@media screen and (max-width:640px){
.list {
display: block;
width: 50%;
}
.list li {
width: 100%;
margin: 0 0 10px;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

