
コーディングテクニックの実装内容
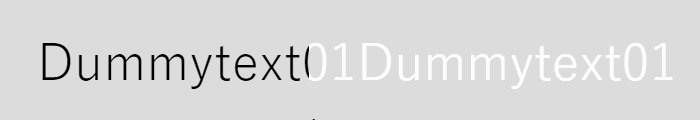
今回はWeb制作におけるCSSアニメーションの中でテキストアニメーションに関する内容です。transitionを使用してテキストの上にテキストカラーとは異なるカラーを走らせるアニメーションの実装方法を紹介します。
コーディングテクニックの使いどころ
見出しのテキストなどに使用すると効果的です。スクロールをして要素が見えたらアニメーションを実行させるのも効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
body {
background: #ddd;
}
.block {
position: relative;
margin: 70px 0 0;
text-align: center;
font-size: 50px;
}
.block div {
overflow: hidden;
width: 0;
}
.block div p {
width: 100vw;
word-wrap: break-word;
}
.block div:first-child {
color: #fff;
transition: width 1.5s cubic-bezier(0.2, 1, 0.2, 1), opacity 0.5s ease 1.5s;
}
.block div:nth-child(2) {
position: absolute;
left: 0;
top: 0;
transition: width 1.5s cubic-bezier(0.2, 1, 0.2, 1) 0.2s;
}
.block.active div {
width: 100%;
}
.block.active div:first-child {
opacity: 0;
filter: alpha(opacity=0);
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

