
コーディングテクニックの実装内容
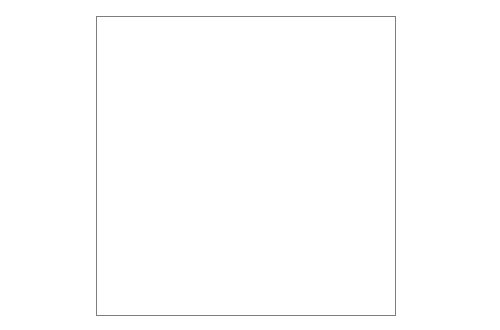
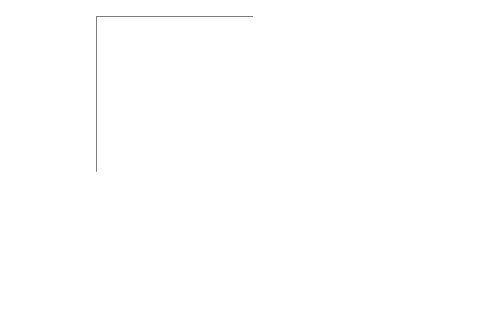
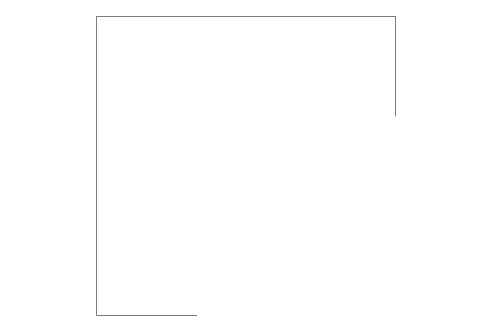
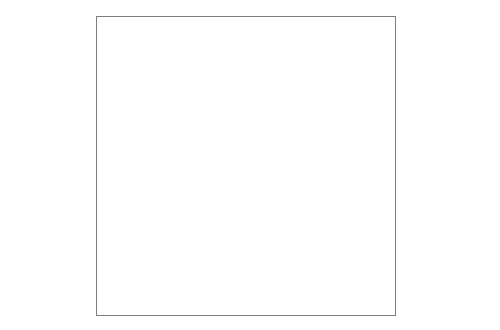
今回はWeb制作におけるCSSアニメーションの中でボーダーアニメーションに関する内容です。2つのボーダーが別方向に動き、最終的に四角形となるラインアニメーションの実装方法を紹介します。
コーディングテクニックの使いどころ
四角形の中に強調したい見出しテキストや画像を配置すると効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.block {
width: 300px;
margin: 70px auto 0;
}
.a {
position: relative;
width: 100%;
height: 300px;
}
.a span {
position: absolute;
}
.a span:nth-child(1),.a span:nth-child(4) {
top: 0;
background-color: #7f7f7f;
transition: all .9s linear;
}
.a span:nth-child(3),.a span:nth-child(2) {
left: 0;
background-color: #7f7f7f;
transition: all .9s linear;
}
.a span:nth-child(1) {
left: 0;
width: 0;
height: 1px;
transform-origin: left center;
}
.a span:nth-child(2) {
top: 0;
width: 1px;
height: 100%;
transform-origin: center top;
transform: scaleY(0);
}
.a span:nth-child(3) {
bottom: 0;
width: 0;
height: 1px;
transform-origin: left center;
transition-delay: .9s;
}
.a span:nth-child(4) {
right: 0;
width: 1px;
height: 100%;
transform: scaleY(0);
transform-origin: center top;
transition-delay: .9s;
}
.block.active .a span:nth-child(3),
.block.active .a span:nth-child(1) {
width: 100%;
}
.block.active .a span:nth-child(4),
.block.active .a span:nth-child(2) {
transform: scaleY(1);
}
@media screen and (max-width:640px){
.block {
width: 85%;
}
}実装のポイント
現在制作中
ボーダーの数だけspanタグを作成。1つ目と3つ目のspanは右方向へのアニメーション。2つ目と4つ目のspanは下方向へのアニメーション。addClassでspanタグにクラスを付与してアニメーションを発火。まずは1つ目と2つ目のspanタグのボーダーが動き、0.9秒後に3つ目と4つ目のspanタグのボーダーが動きます。
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

