
コーディングテクニックの実装内容
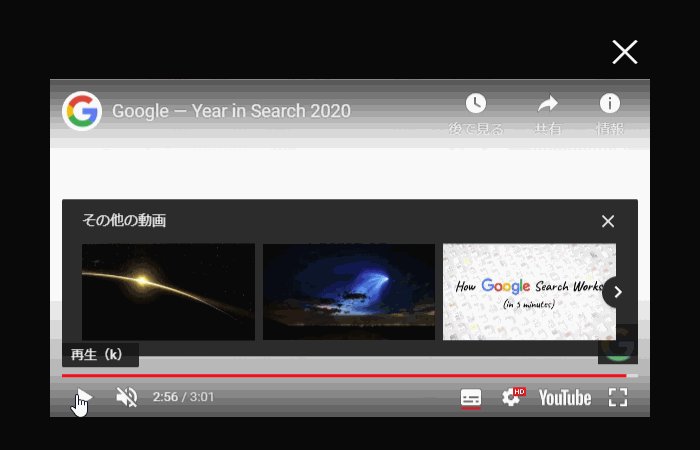
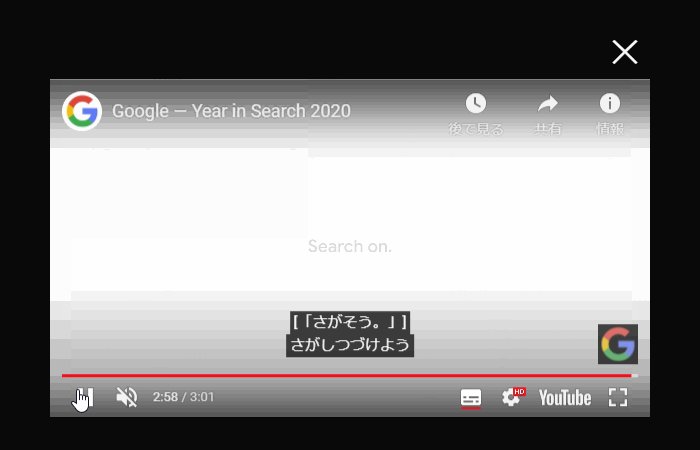
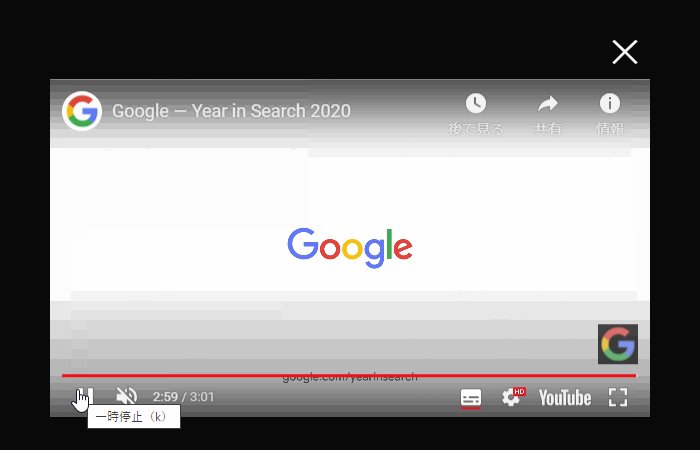
今回はWeb制作におけるYouTube Player APIに関する内容です。YouTube Player APIを使用してモーダル内のYouTube動画を再生終了後に自動でモーダルを閉じさせる方法をご紹介します。尚、YouTubeの動画はiframeタグを使用してプレーヤーを埋め込んでいます。
コーディングテクニックの使いどころ
モーダル内にYouTube動画を埋め込む時に効果的です。再生終了後に自動でモーダルが閉じさせることでユーザーの負担を減らすことができます。このような一手間があるとユーザビリティが向上すると思います。プレゼントキャンペーンとの相性が良く、モーダルを閉じたタイミングと同時に応募リンクを出現させたりするなどの利用方法があります。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
$(function(){
$(".play").on("click",function(){
$(".movie-modal").addClass("active");
$("html").css({"overflow-y":"hidden"});
return false;
});
$("#close,#overlay").on("click",function(){
$(".movie-modal").removeClass("active");
$("html").css({"overflow-y":"auto"});
});
});
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player("player",{
events: {
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerStateChange(event) {
var ytStatus = event.data;
if (ytStatus == YT.PlayerState.ENDED) {
$(".movie-modal").removeClass("active");
$("html").css({"overflow-y":"auto"});
}
}.wrap {
margin: 50px auto 0;
}
.play {
text-align: center;
cursor: pointer;
font-size: 40px;
font-weight: bold;
}
.movie-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0;
background-color: rgba(000, 000, 000, 0.96);
pointer-events: none;
transition: all 0.5s;
z-index: 10;
}
.movie-modal.active {
opacity: 1;
pointer-events: all;
}
.modal-box {
position: relative;
max-width: 600px;
width: 100%;
height: 100%;
margin: 0 auto;
z-index: 1;
}
.modal-inner {
position: absolute;
top: 50%;
width: 100%;
transform: translate(0, -50%);
}
.movie {
position: relative;
width: 100%;
padding-bottom: 56.25%;
}
.movie iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#close {
position: absolute;
right: 0;
top: -50px;
font-size: 50px;
cursor: pointer;
z-index: 100;
color: #fff;
}
#overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width:640px){
.wrap {
width: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

