
コーディングテクニックの実装内容
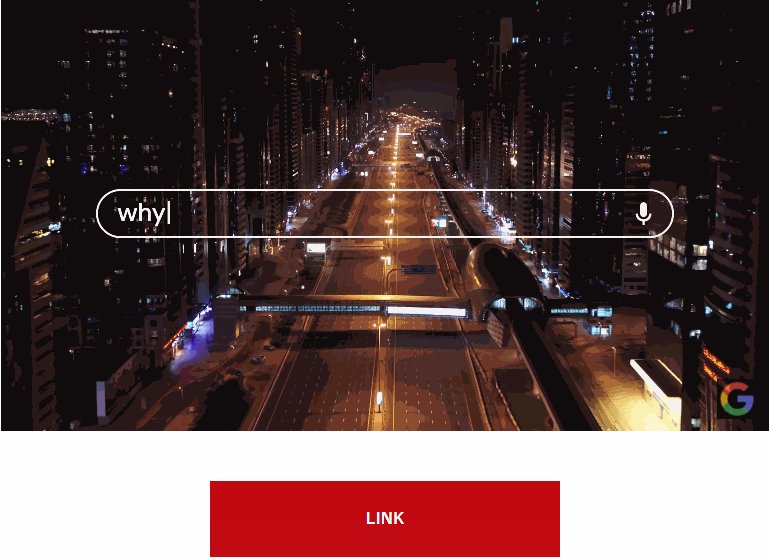
今回はWeb制作におけるYouTube Player APIに関する内容です。YouTube Player APIを使用してYouTube動画を再生し始めてから指定した秒数経過後にバナーなどの要素を出現させる方法をご紹介します。尚、YouTubeの動画はiframeタグを使用してプレーヤーを埋め込んでいます。
コーディングテクニックの使いどころ
プレゼントキャンペーンとの相性が良く、YouTubeの埋め込み動画をある程度視聴することを条件にプレゼント応募用のリンクを出現させるなど、ユーザーに動画を全て視聴してもらう為の動機づけとして活用できます。また、視聴者維持率を高めることにも繋げられるテクニックです。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player("player",{
events: {
'onStateChange': onPlayerStateChange
}
});
}
var check = false;
function onPlayerStateChange(event) {
setTimeout(ytTime, 100);
//ここで経過秒数を指定
var ytSeconds = 10;
function ytTime() {
if (!check) {
console.log(player.getCurrentTime());
if(ytSeconds < player.getCurrentTime()){
$('.movie_btn').fadeIn('slow');
check = true;
}else{
setTimeout(ytTime, 100);
}
}
}
}.wrap {
width: 768px;
margin: 50px auto 0;
}
.text {
margin: 0 0 20px;
text-align: center;
}
#movie {
position: relative;
width: 100%;
padding-bottom: 56.25%;
}
#movie iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.movie_btn {
display: none;
width: 350px;
margin: 50px auto 0;
}
.movie_btn a {
display: block;
padding: 30px 0;
text-align:center;
font-weight: 700;
color: #fff;
background: #c00;
}
@media screen and (max-width:640px){
.wrap {
width: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

