
コーディングテクニックの実装内容
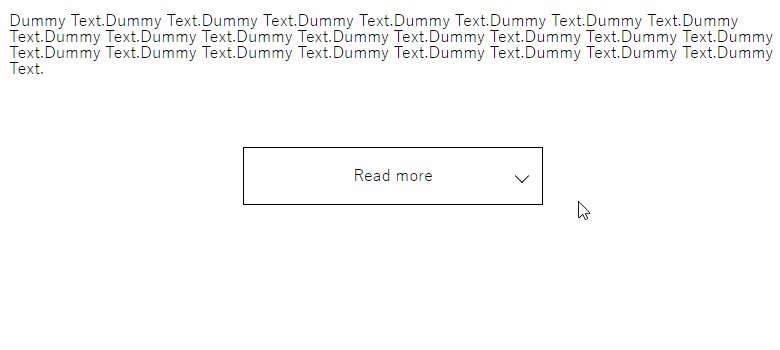
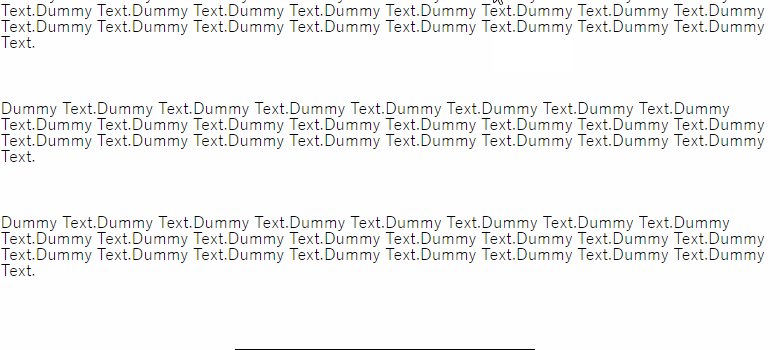
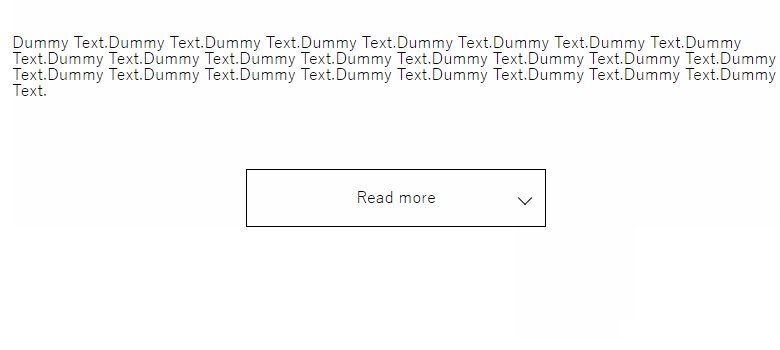
今回はWeb制作におけるアコーディオンに関する内容です。ボタンを押す度に中身が開いていく多段アコーディオンを実装する方法についてご紹介します。アコーディオンの下部にあるボタンを押していくと中身が展開する仕組みはありそうで、ないのではないかと思います。
コーディングテクニックの使いどころ
ページ内で非常に多くのテキストがある時などに「続きを読むボタン」として機能させると効果的です。ボタンを押す度にコンテンツを表示できるので小説やコラムとも相性は良いです。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は15分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトはたったのこれだけです。
$(function(){
var set = {
num: 0,
numMax: 10
}
set.numMax = $('.block').length - 1;
$('.btn').on('click',function() {
set.num ++;
setHeight = $('.block').eq(set.num).find('.inner').outerHeight();
if(set.num > set.numMax){
$('.block').not($('.block').eq(0)).animate({'height': 0},500);
$('html,body').animate({scrollTop:$('#accordion').offset().top},500,function(){
set.num = 0;
$('.block').removeClass('open');
$('.btn').removeClass('max');
});
} else {
$('.block').eq(set.num).addClass('open');
$('.block').eq(set.num).animate({'height':setHeight},function(){
if(set.num >= set.numMax){
$('.btn').addClass('max');
}
});
}
});
});実装のポイント
現在制作中。閉じた時はheight0。クリックしたら、.heightで高さを取得する
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

