
コーディングテクニックの実装内容
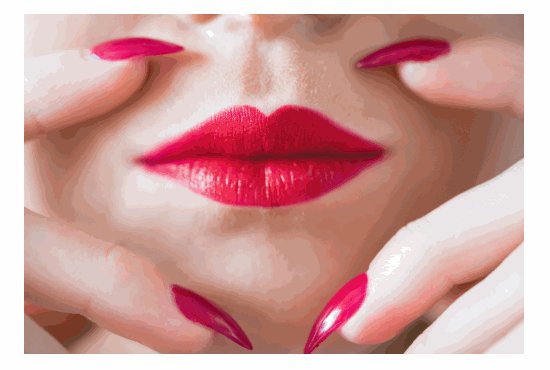
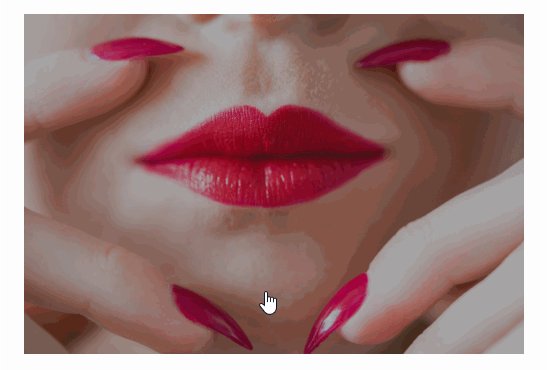
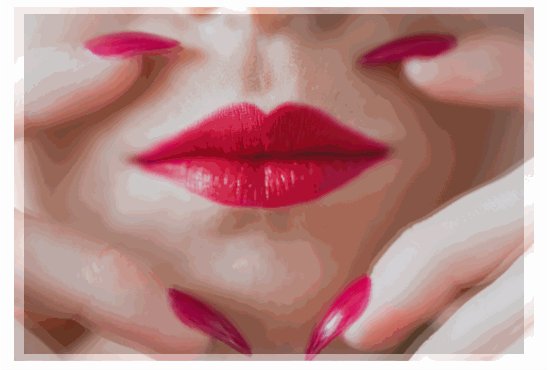
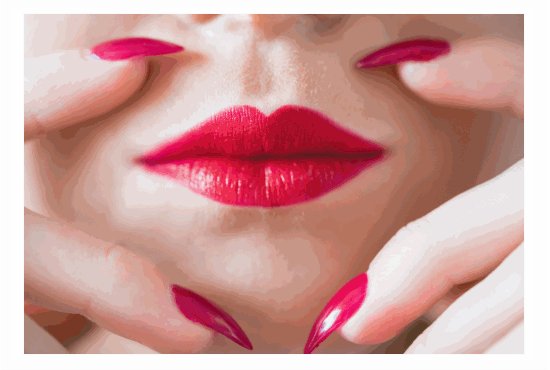
今回はWeb制作におけるCSSアニメーションの中でホバーアニメーションに関する内容です。transformを使用して画像ホバー時に残像のエフェクトをつけて縮小させるテクニック を紹介します。JavaScriptは不使用なので簡単に実装できます。
コーディングテクニックの使いどころ
ホバー時に画像を特に目立たせたい時に使えるアニメーションです。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.block {
width: 500px;
height: 340px;
margin: 70px auto 0;
transform-origin: center;
transform: scale(1);
will-change: transform;
transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
background: url(/img/w04.jpg) no-repeat center;
background-size: cover;
cursor: pointer;
}
.block:hover {
opacity: 1;
transition: opacity 1.4s,transform 1s cubic-bezier(.52,.01,.09,1);
transition-delay: 0.2s;
transform: scale(1) rotate(0);
}
.overlay {
height: 100%;
width: 100%;
background: rgb(0,0,0,0.3);
}
.img {
width: 100%;
height: 100%;
opacity: 1;
transform-origin: center;
transform: scale(1);
will-change: transform;
transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
background: url(/img/w04.jpg) no-repeat center;
background-size: cover;
}
.img:hover {
opacity: 0;
transform: scale(1.1);
transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
}
@media screen and (max-width:640px){
.block {
width: 100%;
height: 250px;
}
}実装のポイント
作成中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

