
コーディングテクニックの実装内容
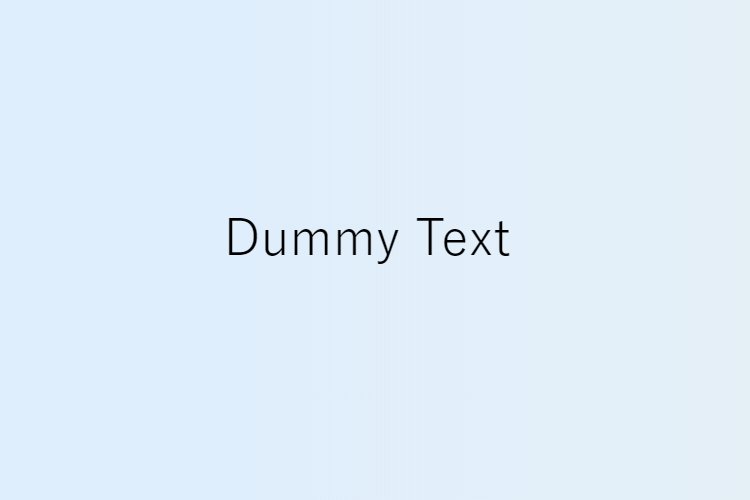
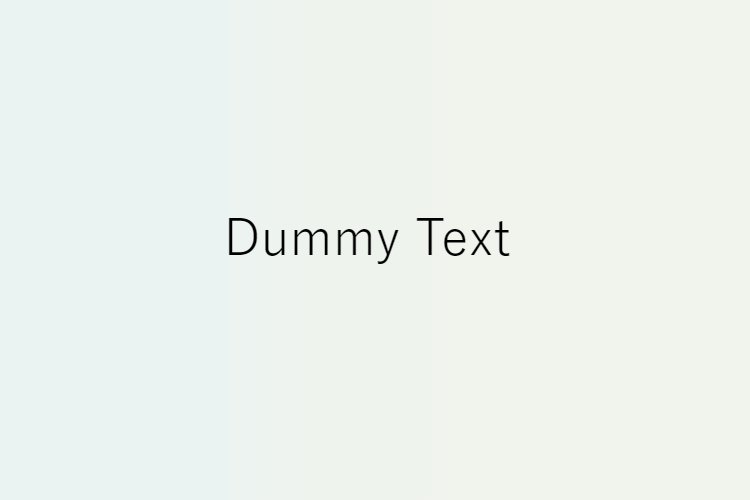
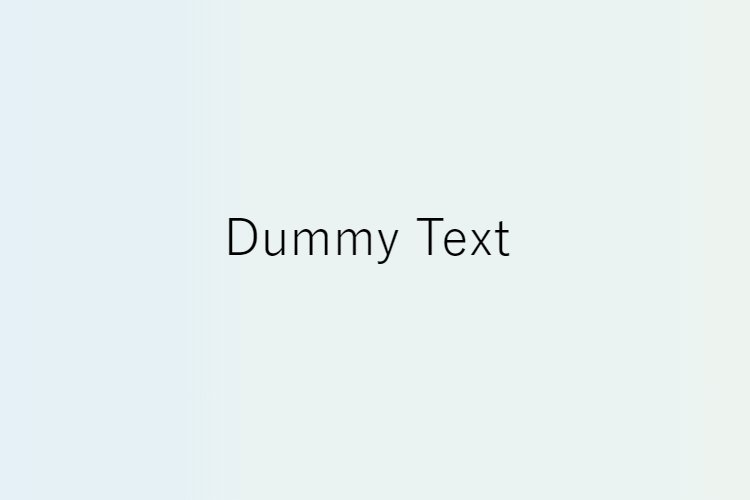
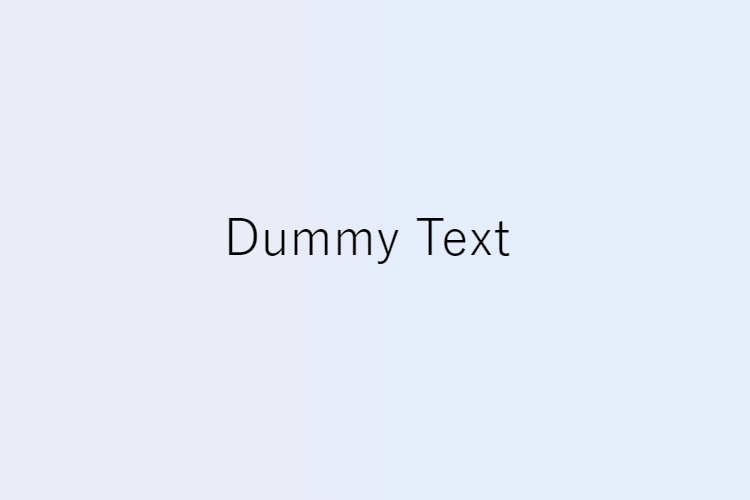
今回はWeb制作におけるCSSアニメーションに関する内容です。ページの背景にグラデーションアニメーションを実装するテクニックを紹介します。@keyframesを使用したCSSアニメーションになります。
コーディングテクニックの使いどころ
動きのあるページなどで背景色に適用すると効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.block {
position: relative;
height: 700px;
background: linear-gradient(90deg, #ffebeb, #daf0ff, #fdf7e4);
background-size: 250% 250%;
animation: grad 4s ease infinite;
}
.block p {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
font-size: 50px;
}
@keyframes grad {
0% { background-position:0% 50% }
50%{background-position:100% 50% }
100%{background-position:0% 50%}
}
@media screen and (max-width:640px){
.block {
width: 100%;
}
}実装のポイント
仕組みは非常にシンプルです。
- 1)linear-gradient()でグラデーションの色を指定
- 2)animationでアニメーション一回分の時間の長さとanimation-timing-functionを指定。infiniteを指定することで無限に再生を繰り返す
- 3)@keyframesでbackground-positionのX座標を0%~100%で指定。Y座標は50%で固定する
PR
法律をもっと身近にする話題のメディアサイト「法律ビッグバン」
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

