
コーディングテクニックの実装内容
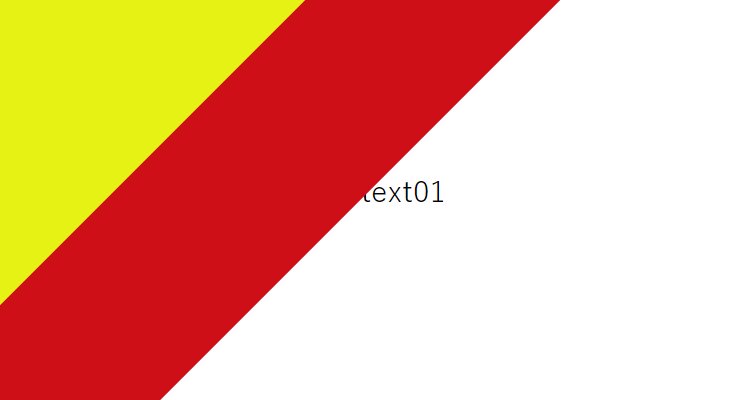
今回はWeb制作におけるCSSアニメーションの中でオープニングアニメーションに関する内容です。ページアクセス時に複数の斜めラインをウィンドウサイズいっぱいに横へスライドさせてからページを表示するオープニングアニメーションの実装方法を紹介します。
コーディングテクニックの使いどころ
ページアクセス時にリッチな印象を与えたい時に効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.wrap {
margin: 200px 0 0;
text-align: center;
}
.color {
opacity: 0;
}
.load-01.color {
opacity: 1;
}
.block{
position: fixed;
top: 0;
left: 0;
z-index: 1;
margin: -130vmax;
padding: 130vmax;
transform: skew(0, -45deg) scale(0);
}
.line-01 {
transition: all 1.1s cubic-bezier(0.2, 0.6, 0.4, 1);
}
.line-02 {
transition: all 1.1s 0.04s cubic-bezier(0.2, 0.6, 0.4, 1);
}
.line-03 {
transition: all 1.1s 0.1s cubic-bezier(0.2, 0.6, 0.4, 1);
}
.load-01.color .block {
transform: skew(0, -45deg) scale(1.5);
}
.load-02.color .block {
top: auto;
left: auto;
bottom: 0;
right: 0;
transform: skew(0, -45deg) scale(0);
}
.line-01 {
background: #d80505;
}
.line-02 {
background: #ecec0f;
}
.line-03 {
background: #fff;
}
.text {
font-size: 30px;
}実装のポイント
準備中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

