
コーディングテクニックの実装内容
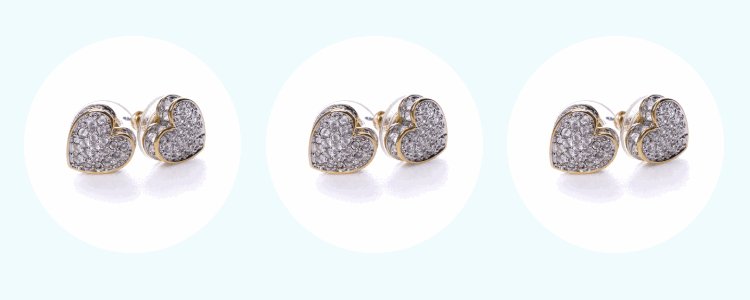
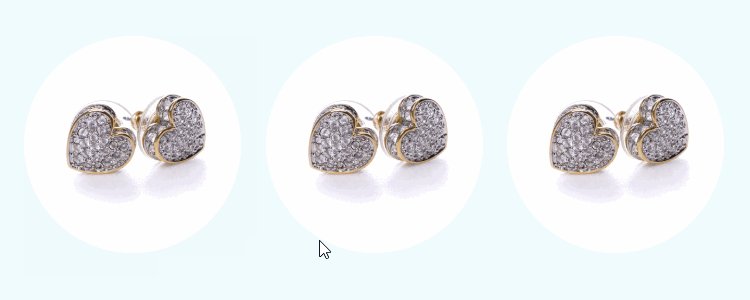
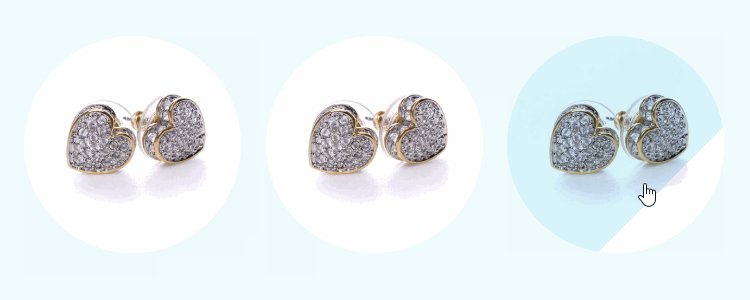
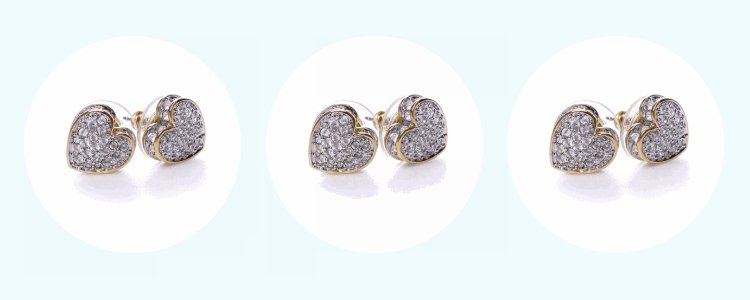
今回はWeb制作におけるCSSアニメーションの中でホバーアニメーションに関する内容です。transformを使用して円形の画像をホバーした時に斜めからカラーをアニメーションさせながら重ねるテクニックを紹介します。JavaScriptは不使用なので簡単に実装できます。
コーディングテクニックの使いどころ
ホバー時のアニメーションに適用するのが効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
body {
background: #eefbfd;
}
.list {
display: flex;
justify-content: space-between;
width: 700px;
margin: 70px auto 0;
}
.list li {
position: relative;
display: inline-block;
width: 31%;
overflow: hidden;
line-height: 0;
cursor: pointer;
border-radius: 50%;
}
.list li:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 200%;
height: 100%;
opacity: .3;
z-index: 1;
pointer-events: none;
transform-origin: left top;
transform: skewX(-45deg) translateX(-100%);
transition: transform .4s ease;
background-color: #67dcf1;
}
.list li:hover:before {
transform: skewX(-45deg) translateX(0);
}
@media screen and (max-width:640px){
.list {
width: 100%;
}
}実装のポイント
- 1) :beforeにカラーを乗せる。transitionでアニメーション。
- 2) transformのskewX(-45deg)によってホバー時に左上からカラーがかぶさってくる
- 3) ホバー前にtranslateX(-100%)、ホバー時にtranslateX(0)の値を適用することで左から右へ移動させている
PR
法律をもっと身近にする話題のメディアサイト「法律ビッグバン」
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

