
コーディングテクニックの実装内容
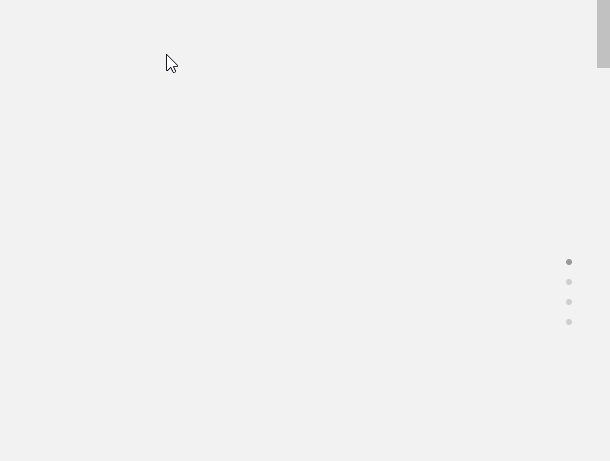
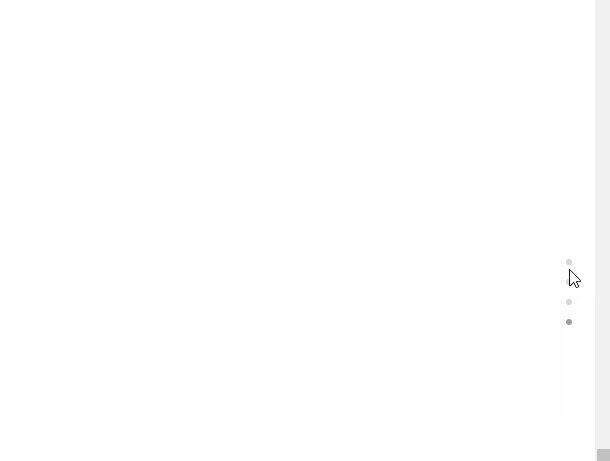
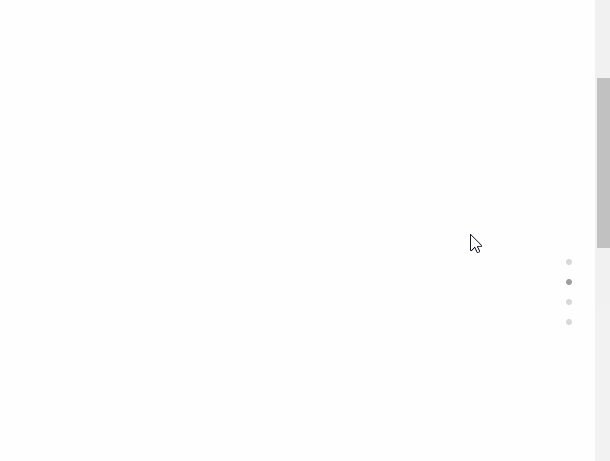
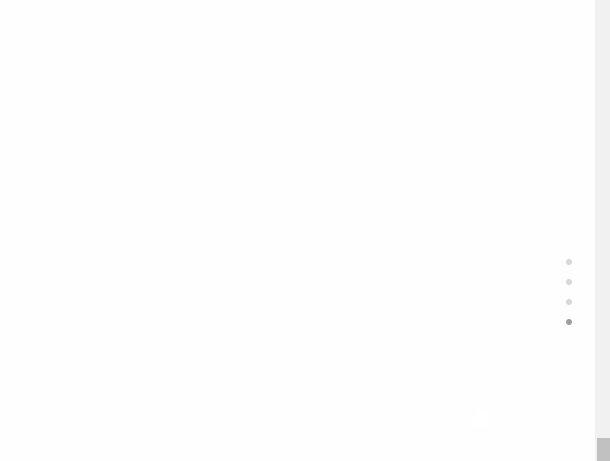
今回はWeb制作におけるJavaScriptの実装でナビゲーションに関する内容です。縦長のシングルページでよく目にする、右側に固定されたドットのページネーション(正式名称不明)。「セクションのカレント(現在地)表示」と「セクション間遷移」の機能を持ったモノを作成しました。スクロールした時の位置によって、ドットのカレントが変化し、ドットをクリックするとアンカー移動機能を持っています。
コーディングテクニック使いどころ
縦長のシングルページで使用することが非常に多いです。必ず使えるようにしておいたほうがよいでしょう。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトは下記の通りです。
$(window).on("load",function(pager){
var eventElemArray = [];
var _count = 0;
var _countFix = 0;
$(window).on('load scroll resize',function(){
eventElemArray = [];
_count = 0;
$('[data-nav]').each(function(i,pager){
eventElemArray.push( $(pager).offset().top );
});
for(var _i = 0;_i < eventElemArray.length; _i++){
if( $(window).scrollTop() + ($(window).height() * 0.5) > eventElemArray[_i] ){
_count++;
}
}
if(_count !== _countFix){
_countFix = _count;
$('.nav-dot li').removeClass('current');
$('.nav-dot li').eq(_count-1).addClass('current');
}
});
$('.nav-dot li').on('click', function() {
var speed = 700;
var href = $(this).attr('data-nav-href');
var offset = $(this).attr('data-nav-offset')|0;
var target = $(href == '' ? 'html' : href);
var position = target.offset().top + offset
$('body,html').animate({scrollTop:position}, speed);
return false;
});
});実装のポイント
- 1)各sectionに「カスタムデータ属性」を利用して
data-nav="data-nav"と記述。各sectionにアンカー用のIDを付与 - 2)ページネーションを形成するulに各sectionと紐づけるアンカー用のhrefを記述する。
※アンカーの記述は通常のhrefではなくdata-nav-href=”#style-01″といった感じに記述する必要があるので注意
サンプルページのソースと上記のスクリプトを深く考えずに流用いただければ問題なく動くと思います。スクリプト内では各sectionに設定したカスタムデータ属性を配列やfor文で制御し、各セクションを半分くらいスクロールするとページネーションのカレントが動くようになっています。
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

