
コーディングテクニックの実装内容
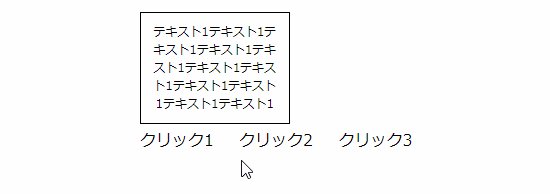
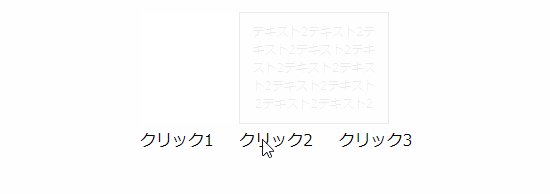
今回はWeb制作におけるjQueryのテクニックに関する内容です。テキストをクリックすると補足的な説明文を表示させる吹き出しアニメーションの実装方法をご紹介します。jQueryの記述量も少ないので、是非ご活用ください。
コーディングテクニックの使いどころ
ちょっとした説明文を表示させたい時に便利です。複数設置することも可能です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトはたったのこれだけです。
$(function(){
$('.list li a').on('click', function() {
$(this).children().fadeIn();
$(".bk-balloon").fadeIn();
})
$('.bk-balloon').on('click', function() {
$(".balloon,.bk-balloon").fadeOut();
});
});実装のポイント
- 1)テキストを
on('click', function())でクリックした時に.fadeIn()で吹き出しを表示 - 2)同時に吹き出しの背面へ
.fadeIn()で透明な背景を画面全体に表示させる - 3)透明な背景を
on('click', function())でクリックした時に.fadeOut()で吹き出しと背景をフェードアウトさせる
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

