
コーディングテクニックの実装内容
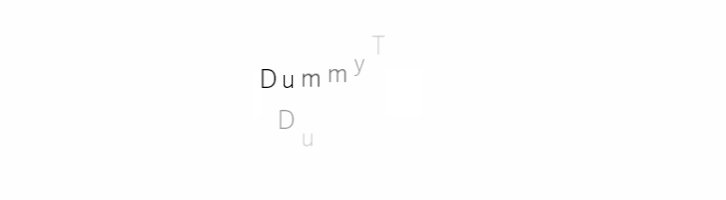
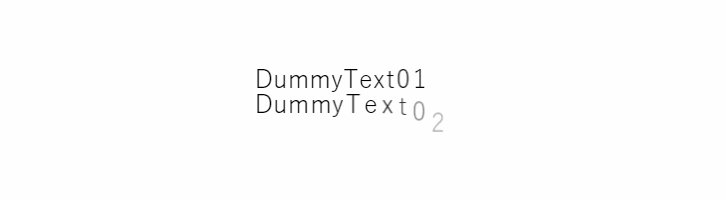
今回はWeb制作におけるCSSアニメーションの中でテキストアニメーションに関する内容です。テキストを上下から曲線上にアニメーションしながらフェードインさせるテクニックの実装方法を紹介します。
CSSによってテキストを1文字ずつアニメーションさせます。@keyframesを使用したCSSアニメーションになります。
コーディングテクニックの使いどころ
目立たせたい見出しなどに適用すると効果的です。特にトップページの一番最初に表示される「ヒーローエリア」のタイトルなどに使用すると良いでしょう。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.block {
margin: 70px auto 0;
opacity: 0;
}
.block span {
position: relative;
display: inline-block;
opacity: 0;
}
.block p {
text-align: center;
font-size: 25px;
}
.block.show {
opacity: 1;
}
.block.show .top span:nth-child(0) {
animation: move 1s linear 0s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(1) {
animation: move 1s linear .1s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(2) {
animation: move 1s linear .2s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(3) {
animation: move 1s linear .3s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(4) {
animation: move 1s linear .4s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(5) {
animation: move 1s linear .5s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(6) {
animation: move 1s linear .6s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(7) {
animation: move 1s linear .7s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(8) {
animation: move 1s linear .8s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(9) {
animation: move 1s linear .9s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(10) {
animation: move 1s linear 1s 1;
animation-fill-mode: forwards;
}
.block.show .top span:nth-child(11) {
animation: move 1s linear 1.1s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(0) {
animation: move02 1s linear .4s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(1) {
animation: move02 1s linear .5s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(2) {
animation: move02 1s linear .6s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(3) {
animation: move02 1s linear .7s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(4) {
animation: move02 1s linear .8s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(5) {
animation: move02 1s linear .9s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(6) {
animation: move02 1s linear 1s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(7) {
animation: move02 1s linear 1.1s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(8) {
animation: move02 1s linear 1.2s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(9) {
animation: move02 1s linear 1.3s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(10) {
animation: move02 1s linear 1.4s 1;
animation-fill-mode: forwards;
}
.block.show .bottom span:nth-child(11) {
animation: move02 1s linear 1.5s 1;
animation-fill-mode: forwards;
}
@keyframes move {
0% {
opacity: 0;
transform: translate3d(36.5px, -59px, 0);
}
10% {
opacity: .2;
transform: translate3d(32.5px, -33.5px, 0);
}
20% {
opacity: .4;
transform: translate3d(27.5px, -16px, 0);
}
30% {
opacity: .6;
transform: translate3d(22.5px, -5.9px, 0);
}
40% {
opacity: .8;
transform: translate3d(17.5px, -1.3px, 0);
}
50% {
opacity: 1;
transform: translate3d(13px, 0px, 0);
}
60% {
opacity: 1;
transform: translate3d(9.5px, 0px, 0);
}
70% {
opacity: 1;
transform: translate3d(7px, 0px, 0);
}
80% {
opacity: 1;
transform: translate3d(5.6px, 0px, 0);
}
90% {
opacity: 1;
transform: translate3d(5px, 0px, 0);
}
100% {
opacity: 1;
transform: translate3d(5px, 0px, 0);
}
}
@keyframes move02 {
0% {
opacity: 0;
transform: translate3d(36.5px, 59px, 0);
}
10% {
opacity: .2;
transform: translate3d(32.5px, 33.5px, 0);
}
20% {
opacity: .4;
transform: translate3d(27.5px, 16px, 0);
}
30% {
opacity: .6;
transform: translate3d(22.5px, 5.9px, 0);
}
40% {
opacity: .8;
transform: translate3d(17.5px, 1.3px, 0);
}
50% {
opacity: 1;
transform: translate3d(12.9px, 0px, 0);
}
60% {
opacity: 1;
transform: translate3d(9.5px, 0px, 0);
}
70% {
opacity: 1;
transform: translate3d(7px, 0px, 0);
}
80% {
opacity: 1;
transform: translate3d(5.6px, 0px, 0);
}
90% {
opacity: 1;
transform: translate3d(6px, 0px, 0);
}
100% {
opacity: 1;
transform: translate3d(5px, 0px, 0);
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

