
コーディングテクニックの実装内容
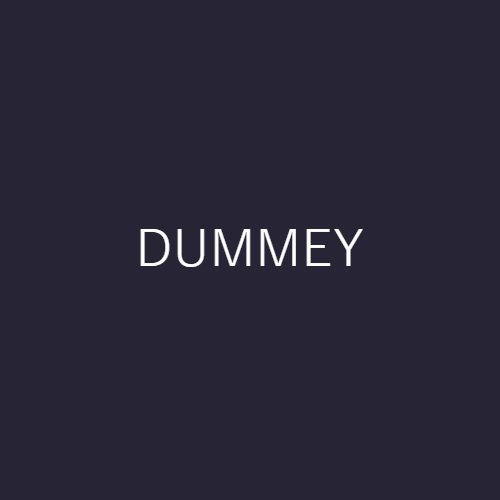
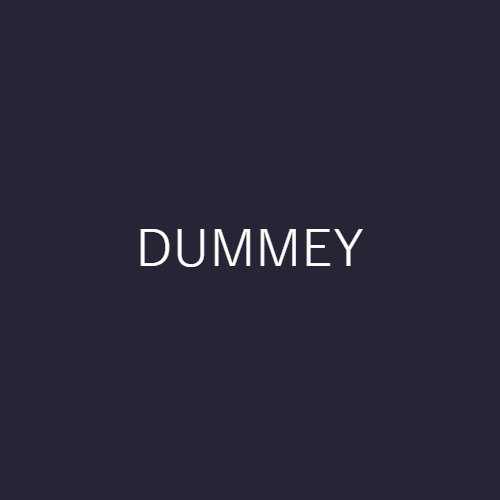
今回はWeb制作におけるCSSアニメーションに関する内容です。四角形のカラー4つを別方向にカーテンアニメーションさせてから正方形のエリアを表示する方法を紹介します。
コーディングテクニックの使いどころ
メインビジュアルにテキスト(見出し、タイトル)を表示させる時などに適用すると効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.block {
position: relative;
height: 500px;
margin: 70px auto 0;
}
.box {
position: absolute;
top: 50%;
left: 50%;
width: 500px;
height: 500px;
transform: translate(-50%, -50%);
}
.square {
position: absolute;
width: 51%;
height: 51%;
background-color: #2f2f38;
}
.square.top {
top: 0;
right: 50%;
width: 0;
transition: width 0.7s ease-in-out;
}
.square.bottom {
bottom: 0;
left: 50%;
width: 0;
transition: width 0.7s ease-in-out;
}
.square.left {
top: 50%;
left: 0;
height: 0;
transition: height 0.7s ease-in-out;
}
.square.right {
right: 0;
bottom: 50%;
height: 0;
transition: height 0.7s ease-in-out;
}
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 50px;
color: #fff;
transition: 0.8s cubic-bezier(0.82, 0.01, 0.28, 0.99) 0.5s;
opacity: 0;
}
.active .square.top {
width: 50%;
}
.active .square.bottom {
width: 50%;
}
.active .square.left {
height: 50%;
}
.active .square.right {
height: 50%;
}
.active .text {
opacity: 1;
}
@media screen and (max-width:640px){
.block {
height: 300px;
}
.box {
width: 300px;
height: 300px;
}
.active .text {
font-size: 20px;
}
}実装のポイント
- 1) アニメーションはtransitionのみで実装
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

