先日、「正方形の要素を常にウインドサイズの高さに合わせて画面ピッタリにくっつくように設置してほしい」という依頼を受けました。
その話を聞いた時は「そんな仕様は見たことも、聞いたこともない。実現できるのだろうか?」と思いました。しかし、実装は既に決定事項だったので頭をフル回転させることになりました。
コーディングテクニックの実装内容
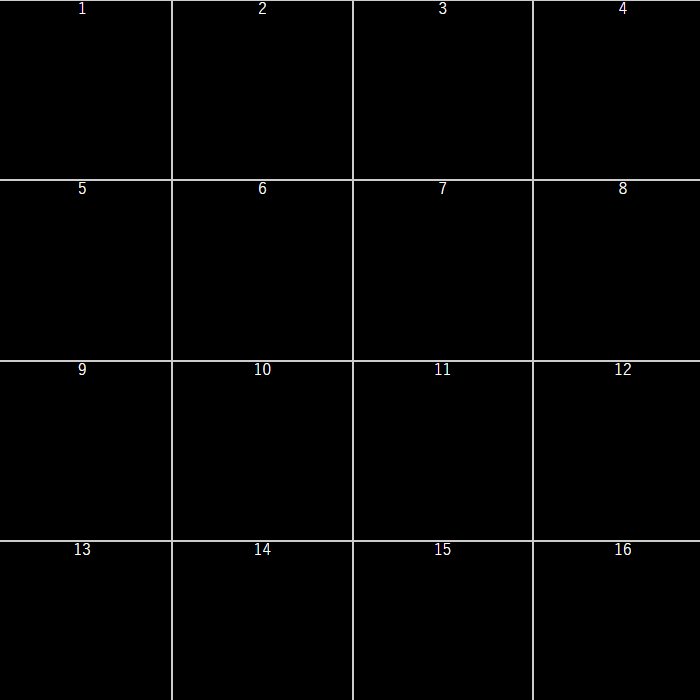
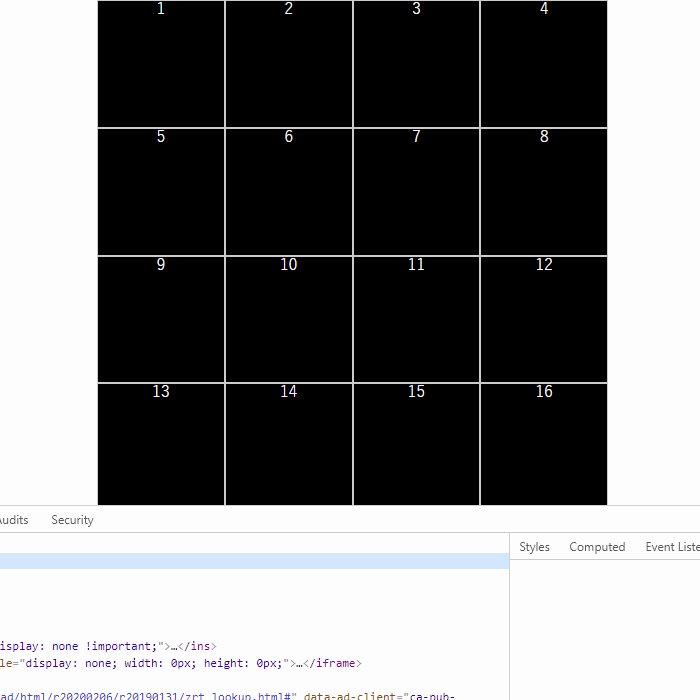
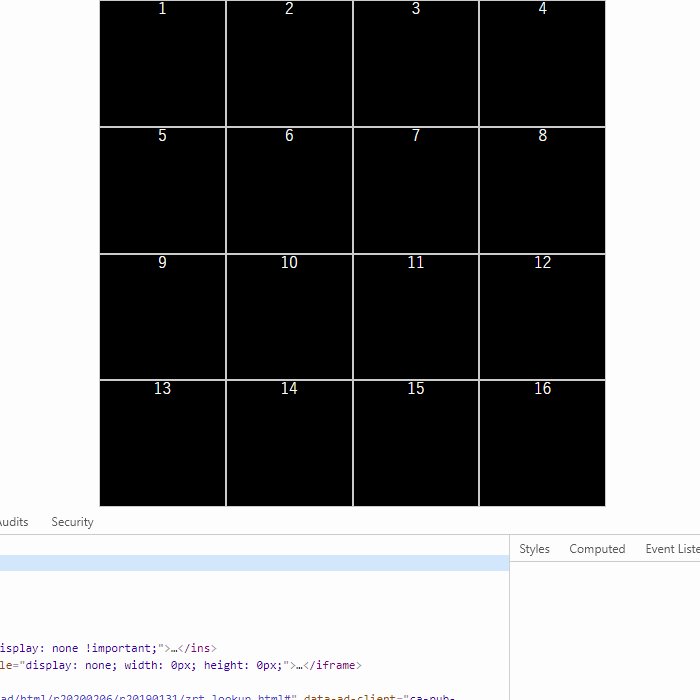
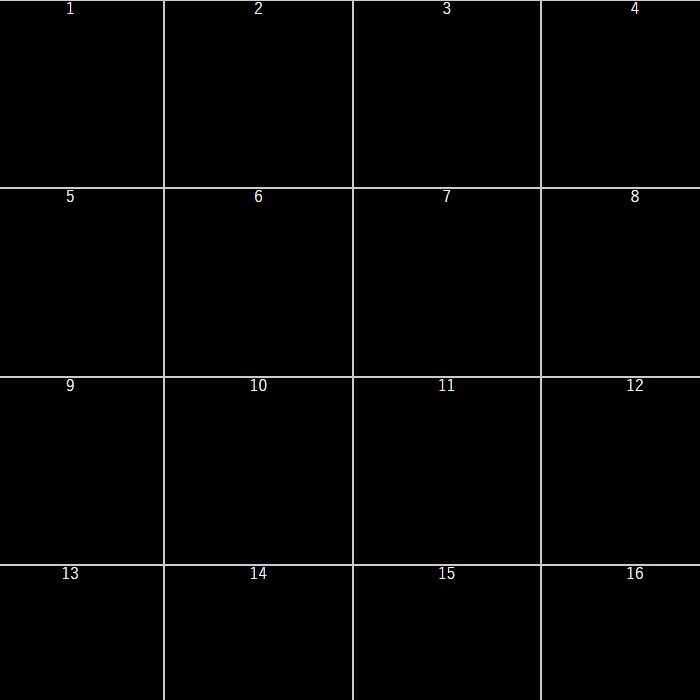
この仕様を文章で説明しようとすると中々難しいので、下記のリンクからデモを見ていただければ幸いです。実装所要時間:10分程度
難易度:初心者コーダーでも実装可能

今までも目にしたことがないような珍しい動きなのでかなり悩みましたが、下記の記述で実装しました。
$(function() {
var w_height = $(window).outerHeight();
var w_height2 = w_height/2;
var w_height3 = w_height/3;
var w_height4 = w_height/4;
var w_height5 = w_height/3 * 2;
$(".list").css("width",w_height);
$(".list").css("height",w_height);
$(".list li").css("width",w_height4);
$(".list li").css("height",w_height4);
$(window).resize(function(){
var w_height = $(window).outerHeight();
var w_height2 = w_height/2;
var w_height3 = w_height/3;
var w_height4 = w_height/4;
var w_height5 = w_height/3 * 2;
$(".list").css("width",w_height);
$(".list").css("height",w_height);
$(".list li").css("width",w_height4);
$(".list li").css("height",w_height4);
})
});実装までの手順は下記の通りとなります。
- 1. jQueryの
.outerHeight( )を使い高さを取得し変数化 - 2. 正方形を形成させる要素の.listに
.css()メソッドを使ってwidthとheightそれぞれに取得したウィンドの高さを付与 - 3.
.resize()によってウィンドサイズを変える度にwidthとheightを再取得
こんなような感じで意外とシンプルに実装できました。
また、デモページ内では応用として正方形のオブジェクト内に4分の1サイズの正方形を配置しています。
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

