
コーディングテクニックの実装内容
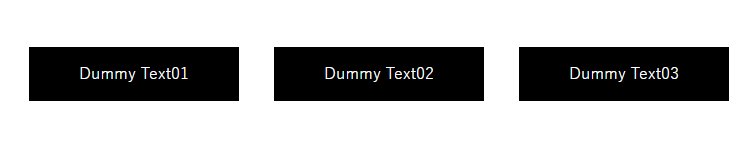
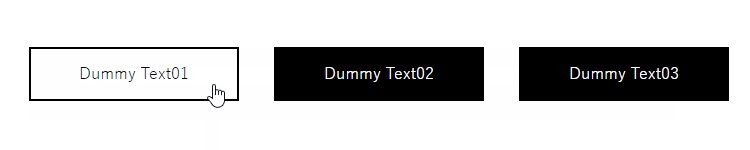
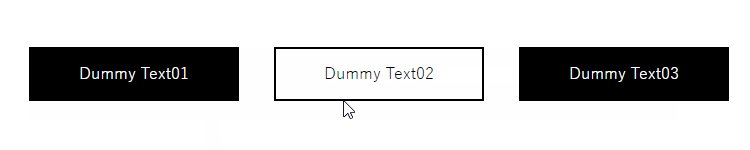
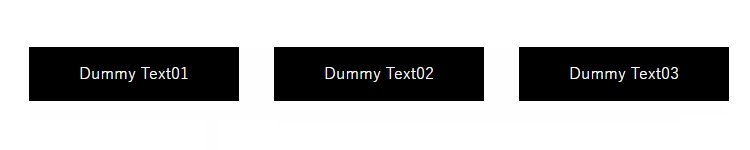
今回はWeb制作におけるCSSアニメーションの中でホバーアニメーションに関する内容です。ボタンホバー時にカラーをカーテンのようにスライドアニメーションをさせて変更するテクニックを紹介します。JavaScriptは不使用なので簡単に実装できます。
コーディングテクニックの使いどころ
ホバー時のアニメーションやホバー時にテキストを変える時に効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.list {
display: flex;
justify-content: space-between;
width: 768px;
margin: 70px auto 0;
}
.list li {
width: 30%;
transition: all 0.5s ease;
background: #000;
border: #000 solid 2px;
}
.list li a {
display: block;
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
padding: 25px 0;
font-size: 12px;
}
.list li a div {
position: absolute;
top: 0;
width: 100%;
height: 100%;
text-align: center;
}
.list li a div:nth-child(1) {
top: 50%;
line-height: 0;
color: #fff;
background: #000;
}
.list li a div:nth-child(2) {
width: 120%;
transition: all 0.2s ease;
transform: translate(-120%, 0px) skewX(-30deg);
background: #fff;
}
.list li a div:nth-child(3) {
top: 50%;
left: -120%;
line-height: 0;
transition: left 0.2s ease;
color: #000;
}
.list li a:hover div:nth-child(2) {
transition: all 0.5s ease;
transform: translate(-15px, 0px) skewX(-30deg);
}
.list li a:hover div:nth-child(3) {
left: 0px;
transition: left 0.3s ease;
}
@media screen and (max-width:640px){
.list {
width: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


「【CSS】ボタンホバー時にカラーをカーテンのようにスライドアニメーションさせて変更する方法」への2件のフィードバック
コメントは受け付けていません。