
コーディングテクニックの実装内容
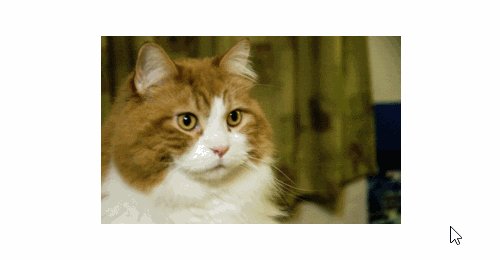
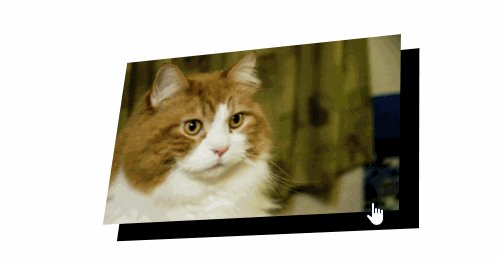
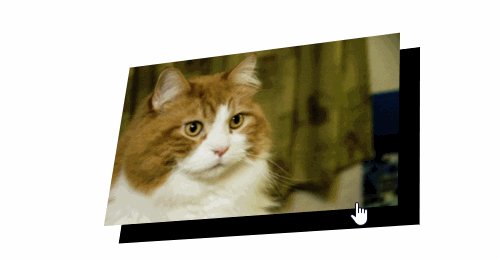
今回はWeb制作におけるCSSアニメーションの中でホバーアニメーションに関する内容です。transformを使用してホバー時に画像を立体感を出して斜めに傾ける方法をご紹介します。JavaScriptは不使用なので簡単に実装できます。
コーディングテクニックの使いどころ
ホバー時に画像を特に目立たせたい時のアニメーションに効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.block {
width: 300px;
margin: 70px auto 0;
}
.block a {
display: block;
transition: transform 0.5s cubic-bezier(0.19, 1, 0.22, 1);
}
.block a .box {
position: relative;
padding-top: 62.5%;
transition: transform 0.5s cubic-bezier(0.19, 1, 0.22, 1);
}
.block a .box:after {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: transform 0.5s cubic-bezier(0.19, 1, 0.22, 1);
transform: translateX(0) translateY(0);
background: #000;
}
.block a .img {
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
background: url(/img/a.jpg) no-repeat center center;
background-size: cover;
}
.block a:hover {
perspective: 1000px;
}
.block a:hover .box {
transform: rotateX(30deg) rotateY(-20deg) rotateZ(5deg);
}
.block a:hover .box:after {
transform: translateX(20px) translateY(20px);
}
@media screen and (max-width:640px){
.block {
width: 100%;
}
}実装のポイント
- 1) aタグ内にdivを2つ作成
- 2) 外側のdivはpadding-topで高さを確保。内側は画像用のdivとしてposition: absolute;を指定。画像はbackground-imageでにbackground-size: cover;を指定
- 3) 外側のdivの:afterに縦横100%で背景色を指定する。:hoverする前は画像用のdivの下に完全に隠す
- 4) aタグを:hover時に外側のdivと:afterにそれぞれtransformを付与して斜めに傾ける。:afterにはtranslateX() translateY()を指定して画像用のdivから距離を離す
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


「【CSS】transformを使用してホバー時に画像を立体感を出して斜めに傾ける方法」への1件のフィードバック
コメントは受け付けていません。