
コーディングテクニックの実装内容
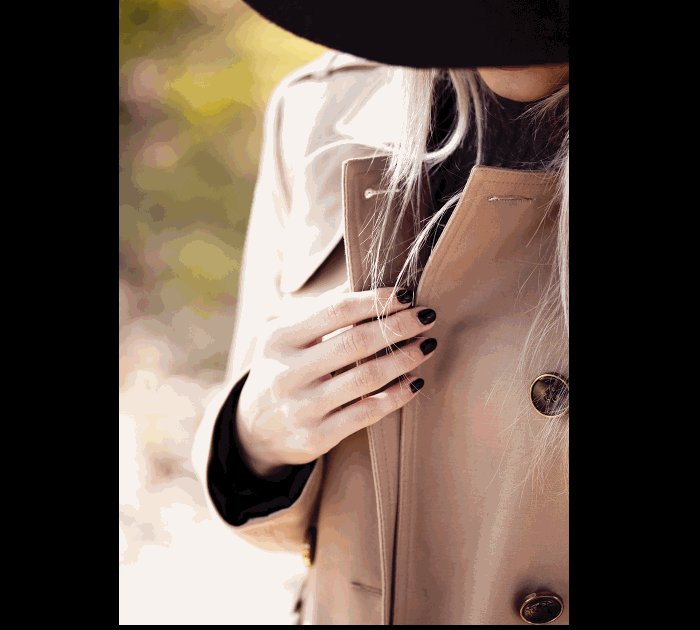
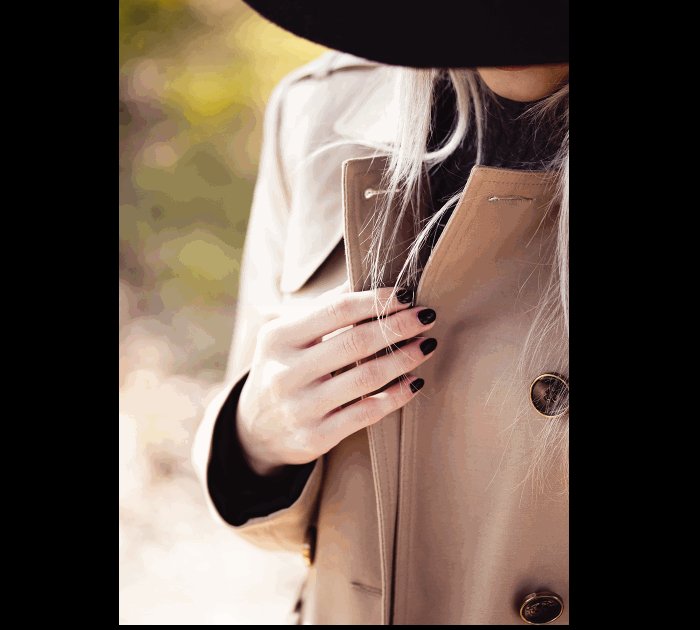
今回はWeb制作におけるカーテンアニメーションに関する内容です。画像に重ねたカラーを上から下へ動かした後に画像を表示させるカーテンアニメーションの実装方法を紹介します。
使いどころ
スクロールをして画像が見えたらアニメーションを実行させるのが一般的な使い方となります。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
body {
background: #000;
}
.block {
margin: 70px auto 0;
}
.img {
position: relative;
width: 450px;
margin: 0 auto;
overflow: hidden;
}
.img:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 300%;
transform: translateY(-99.5%);
background: #fff;
}
.img img {
opacity: 0;
}
.active .img:after {
width: 100%;
height: 0;
transition: width .6s ease, height .01s ease 3.4s, transform 2s ease .8s;
transform: translateY(101%);
}
.active .img img {
opacity: 1;
transition: opacity .1s ease 1.3s;
}
@media screen and (max-width:640px){
.img {
width: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
TwitterやYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/28aca5ae.ca4b1c86.28aca5af.c6bceda9/?me_id=1213310&item_id=20935514&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F3009%2F9784299043009_1_2.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

