
コーディングテクニックの実装内容
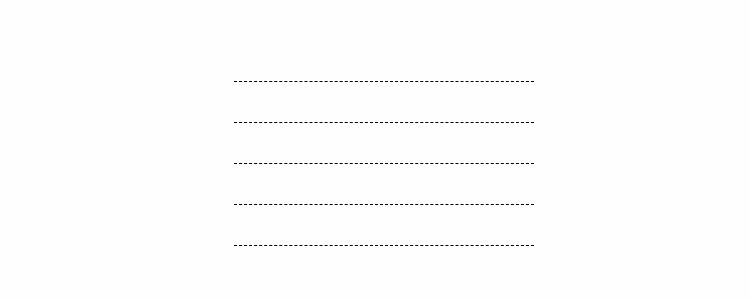
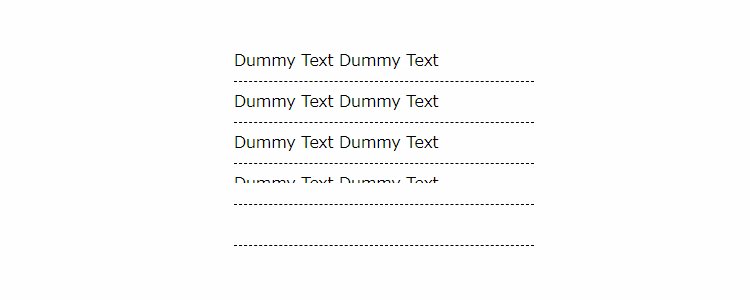
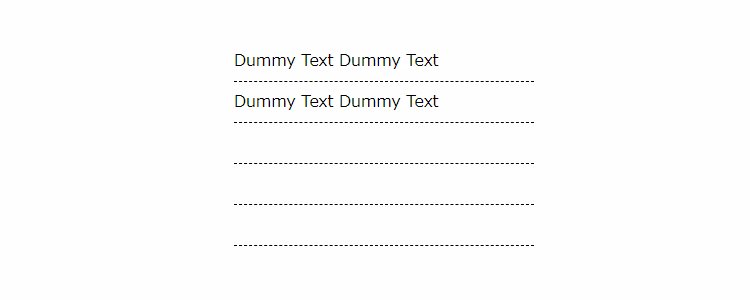
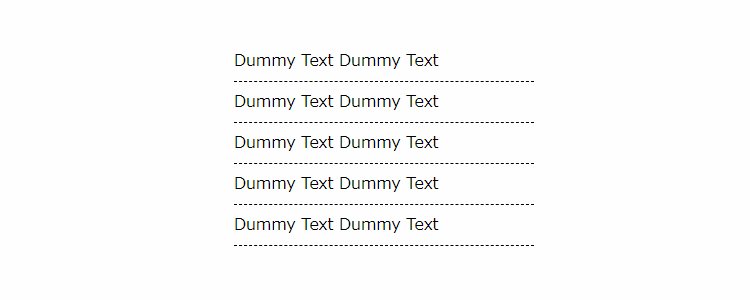
今回はWeb制作におけるCSSアニメーションの中でテキストアニメーションに関する内容です。transitionを使用してテキストを1行ずつ順番に表示させるアニメーションの実装方法をご紹介します。
コーディングテクニックの使いどころ
コラム、プロローグのような演出に使用すると効果的です。スクロールして要素が見えたらアニメーションを実行させるのも効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
.block {
width: 300px;
margin: 50px auto 0;
line-height: 2.5;
}
.block span {
position: relative;
display: block;
border-bottom: 1px dashed #000;
}
.block span:after {
content: '';
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 100%;
width: 100%;
background-color: #fff;
}
.block span:nth-child(1):after {
transition: height 0.6s ease 1.1s;
}
.block span:nth-child(2):after {
transition: height 0.6s ease 1.45s;
}
.block span:nth-child(3):after {
transition: height 0.6s ease 1.8s;
}
.block span:nth-child(4):after {
transition: height 0.6s ease 2.15s;
}
.block span:nth-child(5):after {
transition: height 0.6s ease 2.5s;
}
.block.active span:after {
height: 0;
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


「【CSS】transitionを使用してテキストを1行ずつ順番に表示させるアニメーションの実装方法」への1件のフィードバック
コメントは受け付けていません。