
コーディングテクニックの実装内容
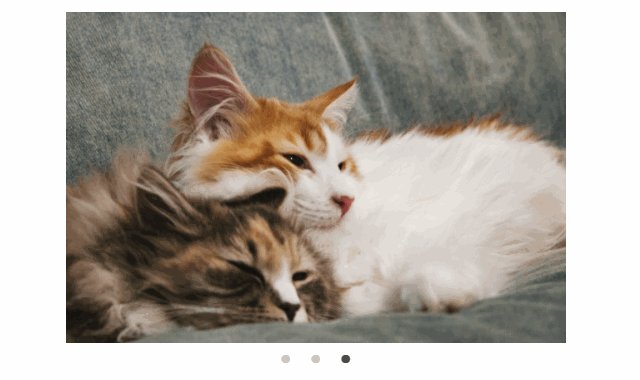
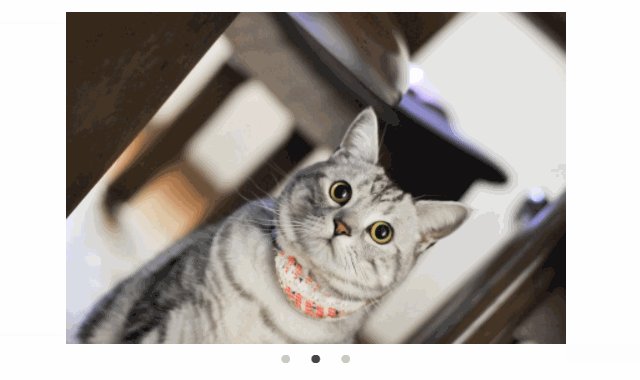
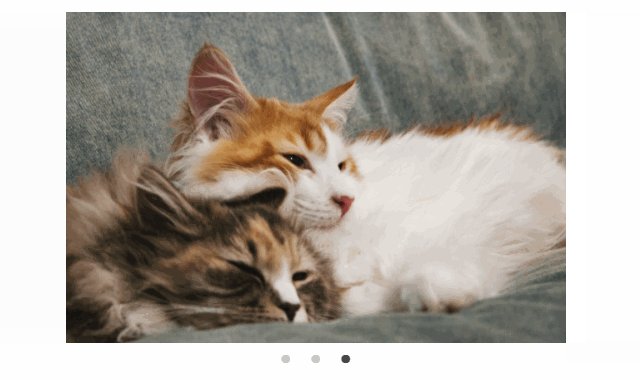
今回はWeb制作でjQueryのプラグインを使用したスライダー(slick)の実装に関する内容です。スライド時にぼかし効果(ブラーエフェクト)のアニメーションを追加したスライダーの実装方法をご紹介します。
jQueryスライダープラグイン : 「slick」を使用
コーディングテクニックの使いどころ
ぼかし効果を加えることでスライド切り替え時にコミカルで印象的な演出が可能です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
$('.slider').slick({
dots: true,
autoplay: true,
autoplaySpeed: 3000,
speed: 500,
pauseOnFocus: false,
pauseOnHover: false,
slidesToShow: 1,
centerMode: true
});
$('.slider')
.on('beforeChange', function(event, slick, currentSlide, nextSlide){
$('.slick-list').addClass('active')
})
.on('afterChange', function(){
$('.slick-list').removeClass('active')
});.wrap {
width: 800px;
overflow: hidden;
margin: 0 auto;
}
.slick-track {
will-change: transform;
}
.slick-list {
will-change: transform;
}
.slick-slide {
padding: 0 100px;
}
@keyframes animate {
0% {
filter: url(#animate01);
transform: scale(1, 1);
}
15% {
filter: url(#animate02);
transform: scale(1, 0.98);
}
30% {
filter: url(#animate03);
transform: scale(1, 0.95);
}
45% {
filter: url(#animate04);
transform: scale(1.1, 0.92);
}
60% {
filter: url(#animate05);
transform: scale(1.15, 0.9);
}
75%, 100% {
filter: url(#animate06);
transform: scale(1.2, 0.88);
}
}
.active {
animation: animate 0.1s linear forwards, animate 0.4s linear reverse forwards 0.1s;
}
@media screen and (max-width:640px){
.wrap {
width: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

