
コーディングテクニックの実装内容
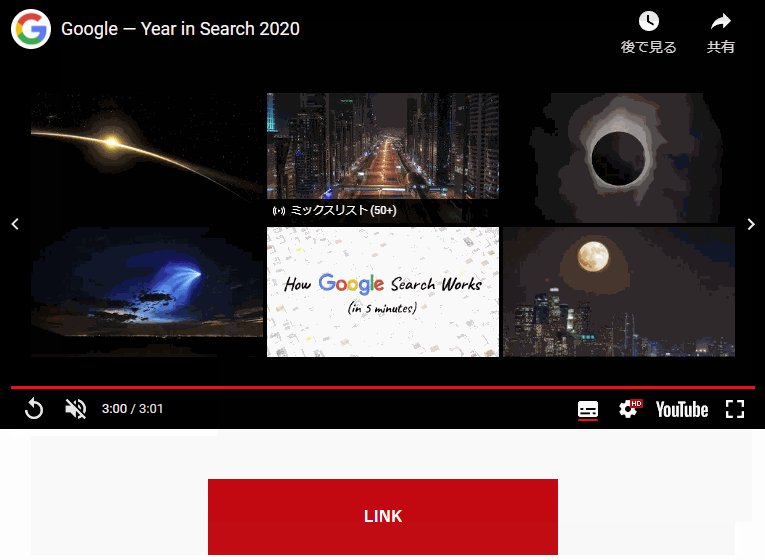
今回はWeb制作におけるYouTube Player APIに関する内容です。YouTube Player APIを使用してYouTube動画の再生終了後にバナーなどの要素を出現させる方法をご紹介します。尚、YouTubeの動画はiframeタグを使用してプレーヤーを埋め込んでいます。
コーディングテクニックの使いどころ
プレゼントキャンペーンとの相性が良く、YouTubeの埋め込み動画を最後まで視聴した方のみプレゼント応募用のリンクを出現させるなど、ユーザーに動画を全て視聴してもらう為の動機づけとして活用できます。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player("player",{
events: {
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerStateChange(event) {
var ytStatus = event.data;
if (ytStatus == YT.PlayerState.ENDED) {
$('.movie_btn').fadeIn('slow');
}
}.wrap {
width: 768px;
margin: 50px auto 0;
}
#movie {
position: relative;
width: 100%;
padding-bottom: 56.25%;
}
#movie iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.movie_btn {
display: none;
width: 350px;
margin: 50px auto 0;
}
.movie_btn a {
display: block;
padding: 30px 0;
text-align:center;
font-weight: 700;
color: #fff;
background: #c00;
}
@media screen and (max-width:640px){
.wrap {
width: 100%;
}
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

