
目次
コーディングテクニックの実装内容
今回はWeb制作におけるYouTube Player APIに関する内容です。YouTube Player APIを使用してモーダルを閉じた時にモーダル内で再生中のYouTube動画を一時停止をさせる方法をご紹介します。尚、YouTubeの動画はiframeタグを使用してプレーヤーを埋め込んでいます。
コーディングテクニックの使いどころ
モーダル内にYouTube動画を埋め込む時に効果的です。動画を再生途中にユーザーによる誤操作でモーダルを閉じた時に動画が流れ続けてしまうのは非常にもったいないので、このような一手間があるとユーザビリティが向上すると思います。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
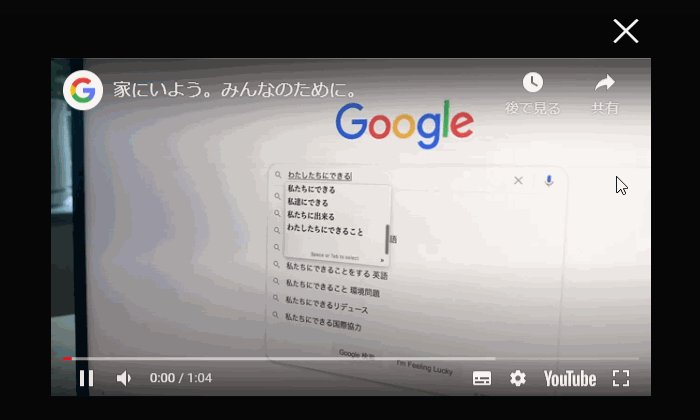
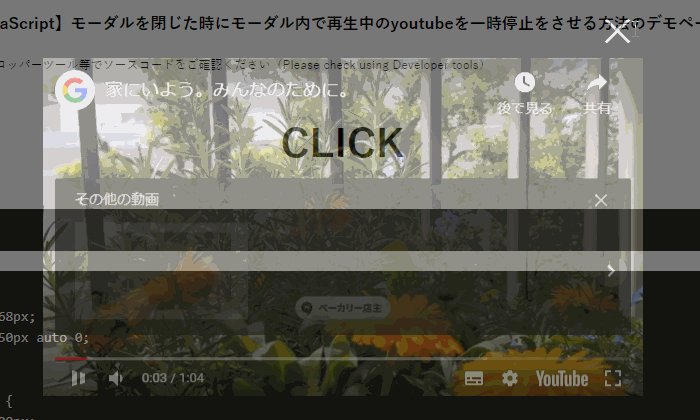
YouTube Player APIを使用してモーダルを閉じた時にモーダル内で再生中のYouTube動画を一時停止をさせる方法の動画
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
$(function(){
$(".play").on("click",function(){
$(".movie-modal").addClass("active");
$("html").css({"overflow-y":"hidden"});
return false;
});
$("#close,#overlay").on("click",function(){
$(".movie-modal").removeClass("active");
$("html").css({"overflow-y":"auto"});
});
});
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player("player",{
});
}
var ovPause = document.getElementById('overlay');
ovPause.addEventListener('click', function() {
player.pauseVideo();
});
var btnPause = document.getElementById('close');
btnPause.addEventListener('click', function() {
player.pauseVideo();
});.wrap {
margin: 50px auto 0;
text-align: center;
}
.play {
display: inline-block;
cursor: pointer;
font-size: 40px;
font-weight: bold;
}
.movie-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0;
background-color: rgba(000, 000, 000, 0.96);
pointer-events: none;
transition: all 0.5s;
z-index: 10;
}
.movie-modal.active {
opacity: 1;
pointer-events: all;
}
.modal-box {
position: relative;
max-width: 600px;
width: 100%;
height: 100%;
margin: 0 auto;
z-index: 1;
}
.modal-inner {
position: absolute;
top: 50%;
width: 100%;
transform: translate(0, -50%);
}
.movie {
position: relative;
width: 100%;
padding-bottom: 56.25%;
}
.movie iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#close {
position: absolute;
right: 0;
top: -50px;
font-size: 50px;
cursor: pointer;
z-index: 100;
color: #fff;
}
#overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width:640px){
.wrap {
width: 100%;
}
}実装のポイント
スクリプトの前半では.on("click",function()を利用したシンプルなモーダルを作成しています。モーダルを発火させる要素をクリックしたら.addClass()と.css()でモーダルを出現させます。モーダルを閉じる時は背景(overlay)や閉じるボタンをクリックした時に.removeClass()と.css()でモーダルを消しています。
スクリプトの後半ではYouTube Player APIを利用して背景(overlay)や閉じるボタンをクリックした時にpauseVideo(動画の一時停止)の指示を与えています。その為、モーダルを閉じながら動画は一時停止となる挙動を実現しています。
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

