
コーディングテクニックの実装内容
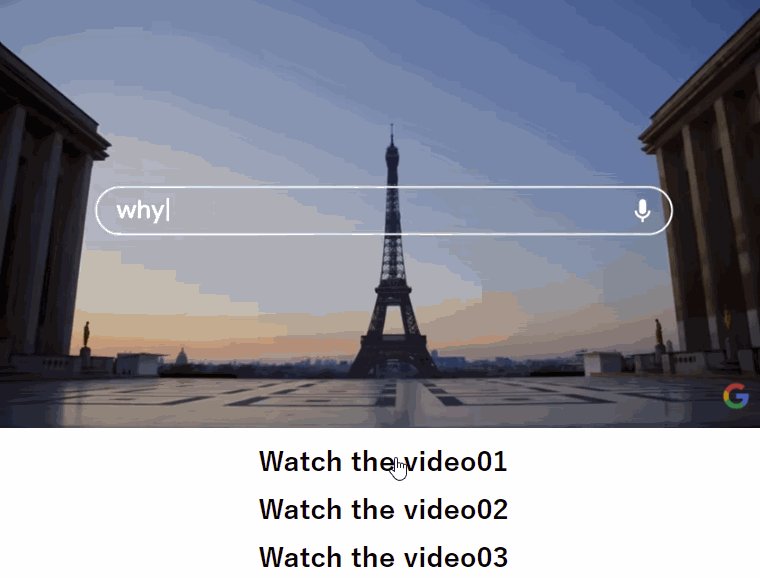
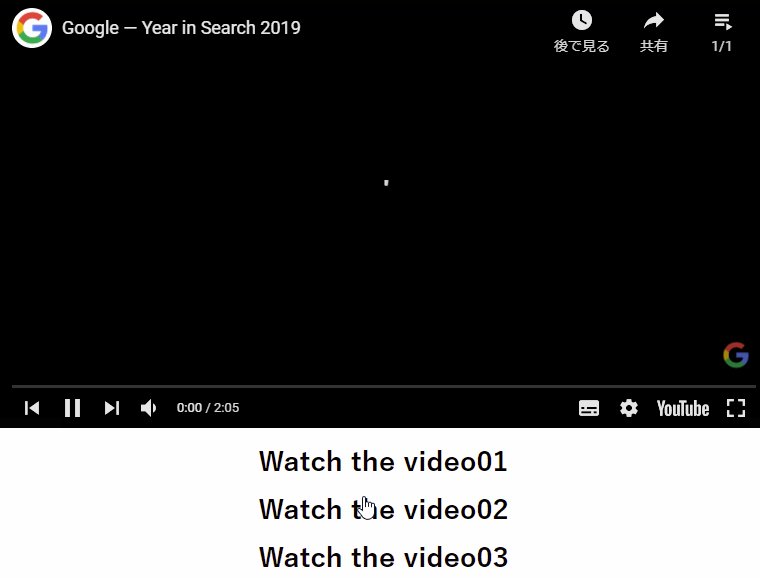
今回はWeb制作におけるYouTubeの埋め込みに関する内容です。YouTubeの埋め込み動画をクリックイベントで動的に変更させる方法をご紹介します。「YouTube API」などは使用せずにjQueryだけで制御する仕組みとなっています。
コーディングテクニックの使いどころ
複数のYouTubeの埋め込み動画を表示させるとページには相応の負荷がかかります。しかし、この方法を使えばWebページのレイアウトとパフォーマンスをコンパクトにする効果が見込めます。また、複数のYouTubeの動画を表示させるスペースが無い時などに効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトはたったのこれだけです。
$(function(){
$('.movie-text').on('click',function(){
const movie_id = $(this).attr("id");
$(".iframe").attr("src","https://www.youtube.com/embed/" + movie_id + "?rel=0&loop=1&playlist=" + movie_id);
});
});実装のポイント
準備中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

