
コーディングテクニックの実装内容
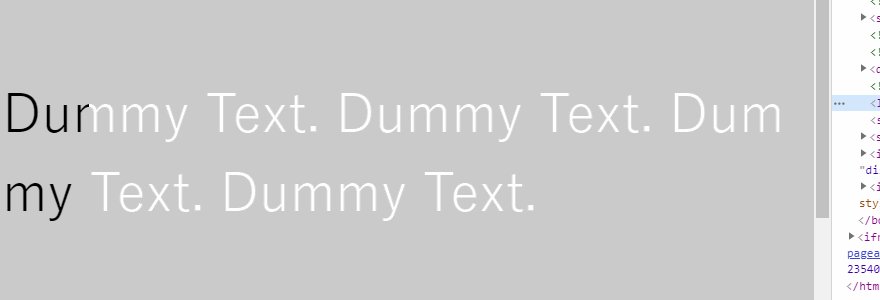
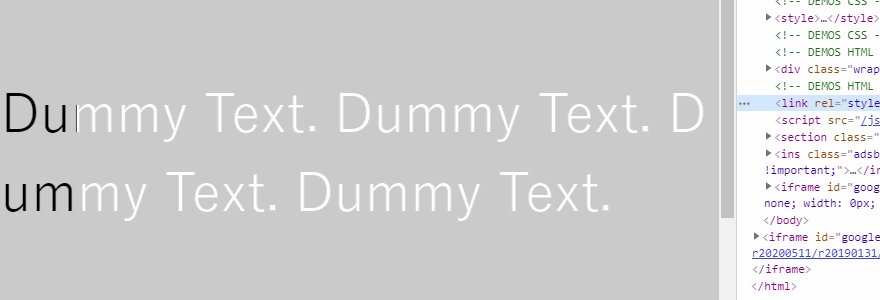
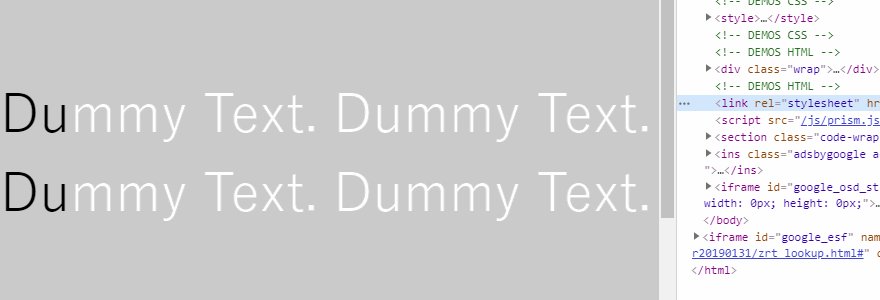
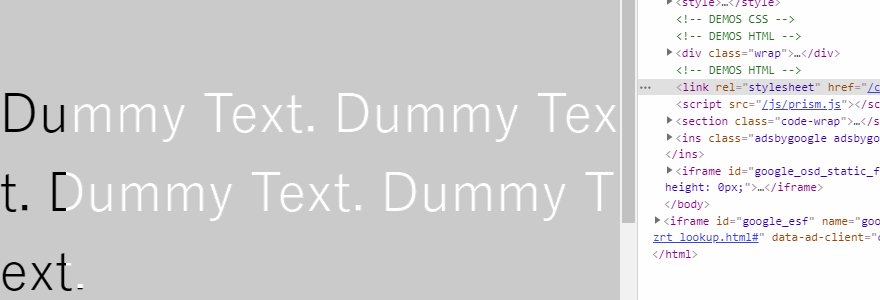
今回はWeb制作におけるテキスト周りの装飾テクニックに関する内容です。一文字の中でも色が変わり、リキッド対応したテキストを実装する方法をご紹介します。CSSだけで実装できるアナログな仕組みですが、キービジュアル内などで存在感をだせるのではないでしょうか。
コーディングテクニックの使いどころ
リキッドレイアウトに組み合わせると効果的なテクニックです。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は15分程度
CSS,JavaScriptの記述内容
実装に必要なのはCSSのみです
body {
background: #cacaca;
}
.wrap {
max-width: 900px;
width: 100%;
height: 500px;
margin: 200px auto 0;
word-break: break-all;
}
.main {
position: relative;
width: 100%;
height: 100%
}
.inner {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
font-size: 53px;
}
.main .trim-title {
position: absolute;
top: 50px;
right: 0;
width: 88%;
height: 4em;
line-height: 1.5;
}
.trim-title span {
display: block;
position: absolute;
left: -12%;
}
.main .trim-title span {
top: 0;
height: 100%;
color: #000;
}
.trim-front {
z-index: 3;
}
.trim-back {
z-index: 1;
}
.trim-title.front span {
color: #ffffff;
}
.trim-title.front {
overflow: hidden;
}
@media screen and (max-width:640px){
.wrap {
max-width: 95%;
margin: 0 auto;
height: 150px;
}
.inner {
font-size: 20px;
}
}実装のポイント
- 1)完全にCSSのみで実装が可能。仕組みとしては、同じ内容のテキストを2つ用意してposition:absolute;で完全に重ねる
- 2)テキストを囲むspanタグにマイナス数値のleftプロパティでずらす
- 3)テキストを囲むdivタグの片方だけにoverflow: hidden;を適用する。デモページではクラスfrontが付与されたほう(白色)を非表示にしており、leftプロパティでずたした分だけ一文字の中でも色が変化しているように見える
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


「【CSS】一文字の中でもテキストカラーが変化する、リキッド対応したテキストの実装方法」への1件のフィードバック
コメントは受け付けていません。