
コーディングテクニックの実装内容
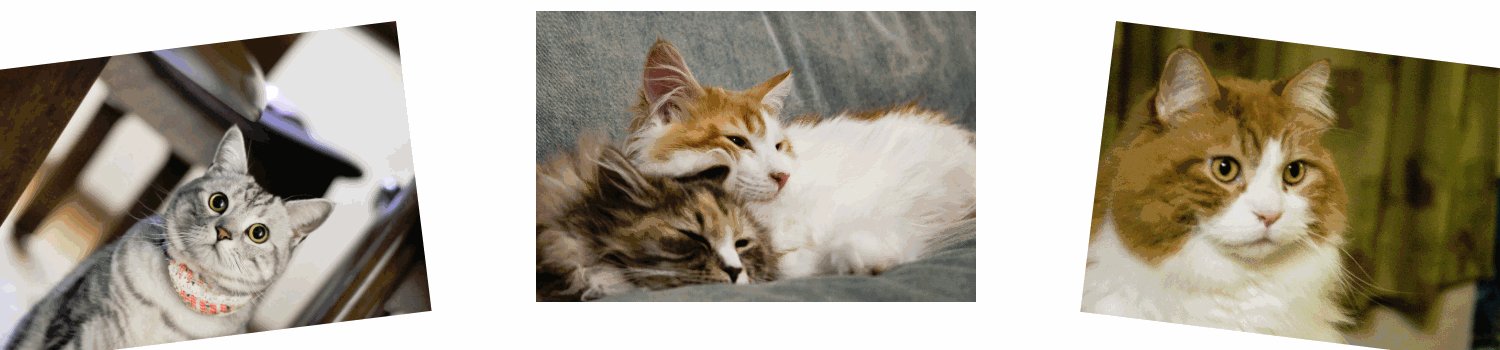
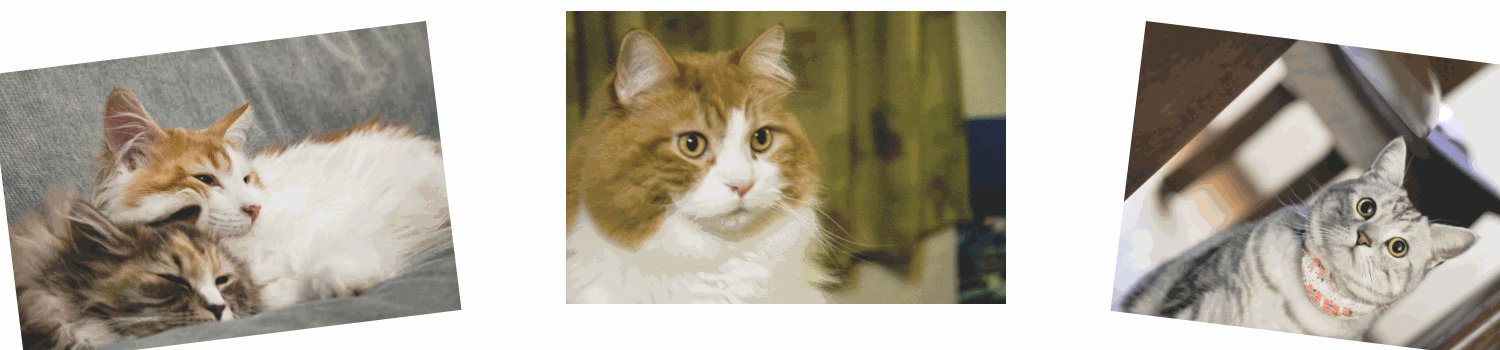
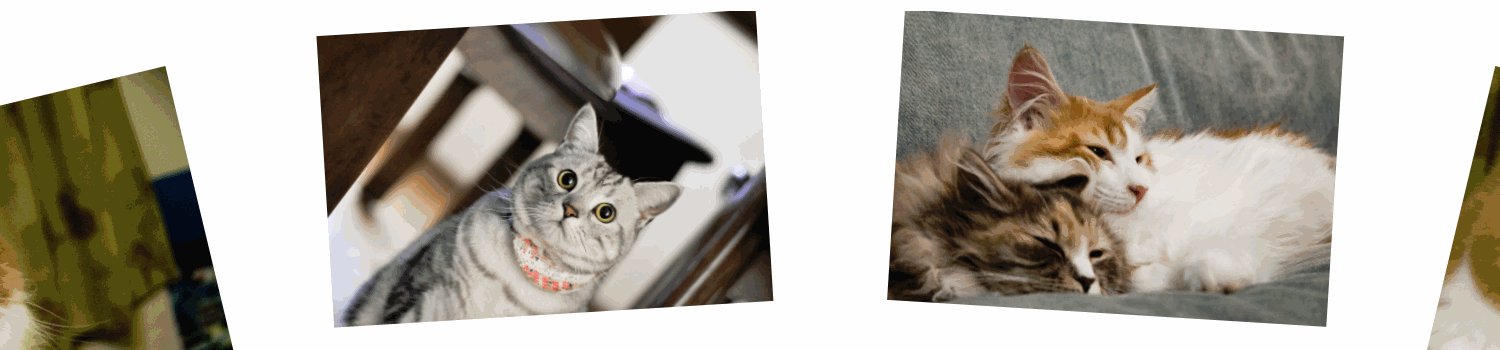
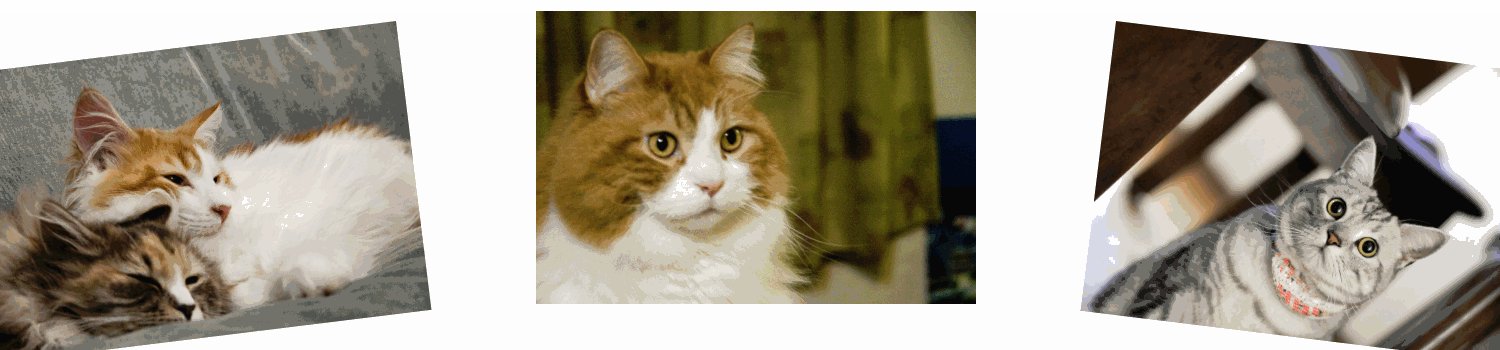
今回はWeb制作でjQueryのプラグインを使用したスライダー(slick)の実装に関する内容です。スライダー(slick)を扇形に表示してループさせるテクニックをご紹介します。
jQueryスライダープラグイン : 「slick」を使用
コーディングテクニックの使いどころ
非常に目立つのでページアクセス時にメインビジュアルへ適用すると効果的です。
実装難易度・必要なスキル
実装所要時間:20分程度
難易度:初心者コーダーでも実装可能
CSS,JavaScriptの記述内容
実装に必要なスクリプトとスタイルはこちらになります。
$(function() {
var count=0;
if($('.slider').length){
var list=$('.slider').html();
for(i=0;i<10;i++){
$('.slider').append(list)
}
$('.slider').slick({
autoplay: true,
autoplaySpeed:1500,
dots: false,
infinite: true,
centerMode: true,
variableWidth: true,
pauseOnFocus: false,
pauseOnHover: false,
swipe: false,
arrows:true,
responsive: [{
breakpoint: 768,
settings: {
slidesToShow: 1,
centerPadding: 0,
fade: true
}
}]
});
$('.slider').on('setPosition', function(){
if(count==0){
$('.slick-current').prev().addClass('left');
$('.left').prev().addClass('left2');
$('.slick-current').next().addClass('right');
$('.right').next().addClass('right2');
}
count++;
});
$('.slider').on('beforeChange', function(event, slick, currentSlide, nextSlide){
next='[data-slick-index='+nextSlide+']';
$('.slider li').removeClass('right left right2 left2');
$(next).prev().addClass('left');
$('.left').prev().addClass('left2');
$(next).next().addClass('right');
$('.right').next().addClass('right2');
});
}
});
$(window).on('load', function(){
$(".block").addClass("active");
});.block {
opacity: 0;
height: 500px;
overflow: hidden;
margin: 100px auto 0;
transition: all 1.5s 1s;
}
.block.active {
opacity: 1;
}
.slider img {
width: 440px;
}
.slider li {
margin: 0 70px;
transition: all 0.4s;
}
.slider li.left {
margin-top: 10px;
transform-origin: top right;
transform: rotate(-7deg);
}
.slider li.left2 {
margin-top: 100px;
margin-right: 100px;
transform-origin: top right;
transform: rotate(-20deg);
}
.slider li.right {
margin-top: 10px;
transform-origin: top left;
transform: rotate(7deg);
}
.slider li.right2 {
margin-top: 100px;
margin-left: 100px;
transform-origin: top left;
transform: rotate(20deg);
}実装のポイント
現在制作中
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

