
コーディングテクニックの実装内容
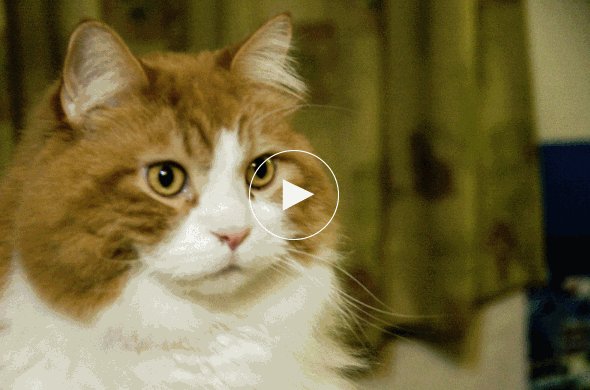
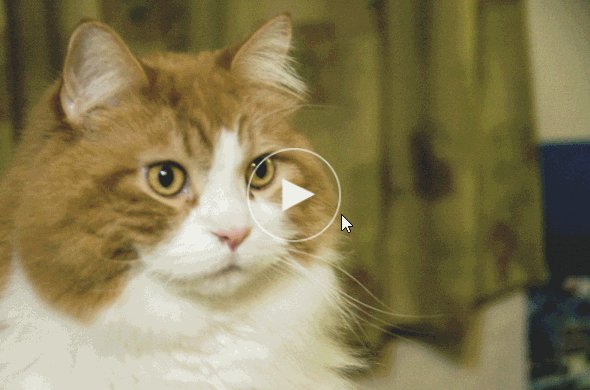
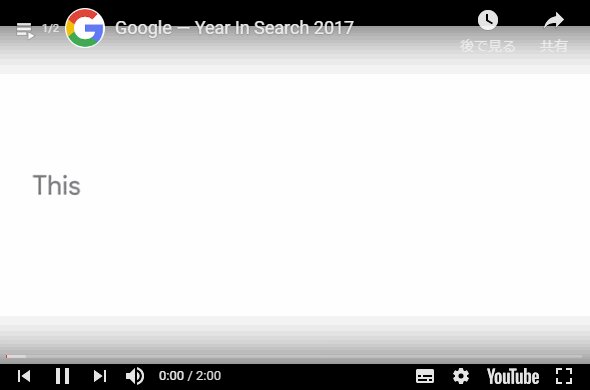
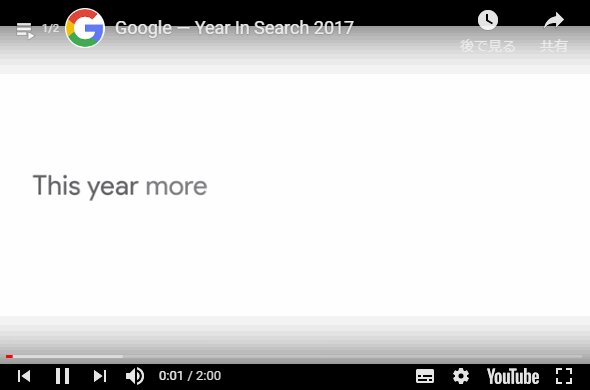
今回はWeb制作におけるレスポンシブに対応したYouTubeの埋め込みに関する内容です。YouTube動画をWebサイトに埋め込む時、簡単にオリジナルのサムネイル画像を実装する方法をご紹介します。「YouTube API」などは使用せずにjQueryだけで制御する仕組みとなっています。
コーディングテクニックの使いどころ
YouTubeの動画視聴をオリジナルサムネイルで促したい時などに便利なテクニックとなります。また、YouTubeの埋め込み動画をWebページのデザインにマッチさせたい時などにも効果的です。
実装難易度・必要なスキル
コーディングとjQueryの基礎的な知識があれば実務未経験のコーダー、マークアップエンジニア、Webデザイナー、エンジニア、副業の初心者など誰でも実装可能です。
実装所要時間は10分程度
CSS,JavaScriptの記述内容
実装に必要なスクリプトはたったのこれだけです。
$(function(){
$('.movie-thumb').on('click',function(){
var movie_thumb = $(this).attr("id");
$(this).fadeOut(1000);
$(this).parent().append('<iframe width="600" height="338" src="https://www.youtube.com/embed/' + movie_thumb + '?rel=0&loop=1&playlist=' + movie_thumb + '" frameborder="0" allowfullscreen></iframe>')
});
});実装のポイント
仕組みは非常にシンプルです。
- 1)オリジナルサムネイル表示用のdivにサムネイルを背景画像として設定
- 2)
on('click', function())でクリックした時にサムネイル表示用のdivを.fadeOut()で非表示 - 3)YouTubeを埋め込む用のiframeを
.append()でソース上に追加。また、オリジナルサムネイル表示用のdivのid名に動画IDの文字列を付与することで、そこから動画IDを取得する仕組みとなっています。
PR
アニメ・漫画の登場人物やゲームキャラクターの現在の年齢まとめ
X(旧Twitter)やYouTube、TikTok、SNSで話題の猫(ネコ、ねこ)情報まとめ
犬(ワンちゃん)を飼っている意外な有名人・タレント・芸人・インフルエンサー・YouTuberまとめ
TikTokで人気急上昇のTikToker(ティックトッカー)情報まとめ
スポンサーリンク
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/4d95674f.5ea53f98.4d956750.ba046f97/?me_id=1285657&item_id=12998944&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbookfan%2Fcabinet%2F01141%2Fbk4046071877.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

